Emmet
가장 유용하게 사용하던 플러그인이었으나, 현재는 VScode Studio에서 기본적으로 제공하는 기능이 되어 더 이상 설치가 필요 없습니다.
https://marketplace.visualstudio.com/items?itemName=FallenMax.mithril-emmet
Mithril Emmet - Visual Studio Marketplace
Extension for Visual Studio Code - Support Emmet(zen-coding) syntax for Mithril
marketplace.visualstudio.com
Live Server
- 로컬에서 작업할 때 유용합니다. html, css의 변경사항이 새로고침 키를 누르지 않아도 자동으로 새로고침을 시켜줍니다.
- 개발언어가 섞인 html 파일은 정상 작동하지 않습니다.
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
Live Server - Visual Studio Marketplace
Extension for Visual Studio Code - Launch a development local Server with live reload feature for static & dynamic pages
marketplace.visualstudio.com
Auto Rename Tag
여는 태그, 닫는 태그 중 하나만 수정해도 자동으로 짝꿍 태그의 이름이 변경됩니다.
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
Auto Rename Tag - Visual Studio Marketplace
Extension for Visual Studio Code - Auto rename paired HTML/XML tag
marketplace.visualstudio.com
Better Comments
코멘트를 아름답게 표현해줍니다.

https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
Better Comments - Visual Studio Marketplace
Extension for Visual Studio Code - Improve your code commenting by annotating with alert, informational, TODOs, and more!
marketplace.visualstudio.com
Color Picker
- CSS 파일의 색상코드 앞에 해당 컬러의 네모 버튼이 생성되고, 롤오버를 하면 컬러를 변경할 수 있도록 색상선택기가 활성화됩니다.
- 컬러 값을 RGB(Red/Green/Blue), HSL(Hue/Saturation/Lightness), HWB(Hue/Whiteness/Blackness), Hex Color code 값으로 변환하여 입력할 수 있도록 해줍니다.

https://marketplace.visualstudio.com/items?itemName=anseki.vscode-color
Color Picker - Visual Studio Marketplace
Extension for Visual Studio Code - Helper with GUI to generate color codes such as CSS color notations.
marketplace.visualstudio.com
CSS Peek
HTML 문서에 있는 class 이름을 클릭하면 해당 CSS 소스코드를 띄워줍니다. 하나의 프로젝트에 여러 파일의 CSS, SCSS 파일이 있는 경우 클래스를 찾아 여러 파일을 열어보지 않아도 되어 편리합니다. html 문서에서 클래스 이름 위에 컨트롤 키를 누르면 클래스명에 링크가 활성화되는데 클릭하면 CSS파일을 직접 편집할 수 있는 창이 열립니다.

https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
CSS Peek - Visual Studio Marketplace
Extension for Visual Studio Code - Allow peeking to css ID and class strings as definitions from html files to respective CSS. Allows peek and goto definition.
marketplace.visualstudio.com
Insert <br> Tag
컨트롤+엔터를 같이 누를 경우 <br> 태그를 생성해 줍니다.
https://marketplace.visualstudio.com/items?itemName=1natsu.insert-br-tag
Insert <br> Tag - Visual Studio Marketplace
Extension for Visual Studio Code - Insert <br> tag shortcut, like Dreamweaver style
marketplace.visualstudio.com
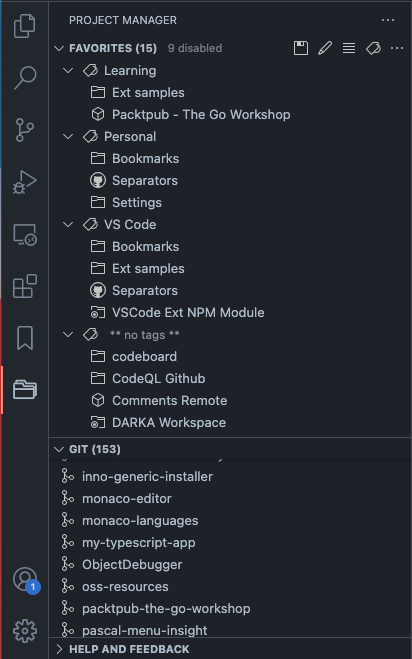
Project Manager
여러 개의 프로젝트에 투입되는 경우 사용하면 편리합니다.
여러 개의 폴더, 작업공간을 프로젝트 단위로 등록을 합니다. 프로젝트명을 등록하고 각 폴더의 경로를 입력하여 프로젝트 간의 이동을 쉽게 합니다. 플러그인을 설치하면 VSCode 좌측에 폴더 모양의 아이콘이 생성되고, 폴더 아이콘을 클릭하면 사이드바에 프로젝트의 목록을 조회할 수 있습니다. 또한, 키보드만 이용하여 프로젝트 간의 이동이 가능해집니다.
* 키보드로 프로젝트 이동하는 방법 : 쉬프트+알트+P > 프로젝트 이름 입력 > 엔터

https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager
Project Manager - Visual Studio Marketplace
Extension for Visual Studio Code - Easily switch between projects
marketplace.visualstudio.com
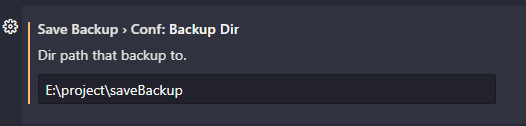
saveBackup
- 소스코드를 한 번 저장할 때마다 복사본을 남깁니다. 날짜별로 폴더가 생성되고, 그 안에 파일의 사본이 남습니다.
- 백업 파일을 저장할 폴더의 위치를 설정할 수 있습니다. (File > Preferences > Settings > saveBackup 검색)

https://marketplace.visualstudio.com/items?itemName=purplestone.savebackup
saveBackup - Visual Studio Marketplace
Extension for Visual Studio Code - Backup file when you save.
marketplace.visualstudio.com
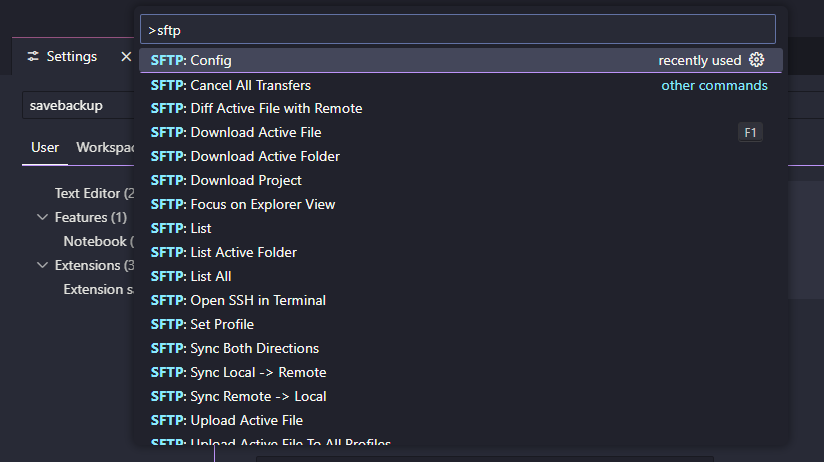
SFTP
- 호스트, 포트번호, 아이디, 패스워드, remote path를 입력 후 서버에 파일을 업로드할 수 있습니다.
- 파일 저장 시 자동으로 서버에 업로드되도록 설정할 수 있습니다.
- git과 같은 형상관리 프로그램을 이용할 때는 사용할 수 없지만, 서버에 직접 접속해서 작업하는 경우 유용합니다.
- 부가적인 팁 : VScode의 단축키 설정 메뉴에서 파일 다운로드에 단축키를 설정해 두면 더욱 편리합니다. (예: 다운로드는 컨트롤+1, 업로드는 파일저장)


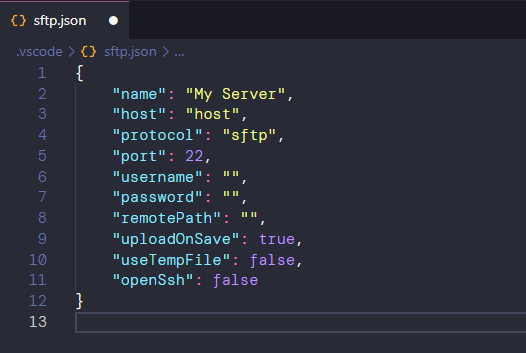
- name : 원하는 이름 입력
- host : ftp 접속 주소
- protocol : sftp로 기본값 유지
- port : 포트번호 입력, 보통은 22
- username : ftp에 접속하기 위한 계정명(유저 ID)
- password : 접속 비밀번호 입력
- remotePath : 서버에 업로드할 파일이 있는 위치 (예: /home/project/public_html)
- uploadOnSave : true(저장 후 자동 업로드) | false(저장해도 업로드되지 않음)
https://marketplace.visualstudio.com/items?itemName=Natizyskunk.sftp
SFTP - Visual Studio Marketplace
Extension for Visual Studio Code - SFTP/FTP sync
marketplace.visualstudio.com
'Tool&작업환경' 카테고리의 다른 글
| UI/UX 디자인 레퍼런스 사이트 (0) | 2025.03.23 |
|---|---|
| Figma 웹에서 로컬에 설치한 폰트 불러오는 법 (2) | 2024.11.10 |
| 무료 일정관리 도구 추천 목록 (3) | 2024.10.01 |
| [Config 2024 주요 내용] Figma의 새로운 기능 소개 및 출시일 (6) | 2024.09.24 |
| 2024 개발자용(코딩용) 폰트 추천 (4) | 2024.09.11 |