Config 2024 주요 발표 내용
Config는 Figma에서 주최하는 연례 디자인 콘퍼런스입니다. Config 2024에서 Figma의 무척 기대되는 기능을 발표했는데, Figma UI3, Figma AI, Figma Slides입니다. 그 외에 기타 개선 사항들도 발표를 했지만 이 세 가지는 무척 기대가 됩니다.
Figma UI3
이미 Figma UI3을 사용하고 계신 분들도 여럿 되리라 짐작합니다. 정식 출시 전까지 특정 사용자에게 베타 버전으로 공개를 하고 있기 때문입니다.
기존 인터페이스에서 페이지, 레이어를 보여주는 좌측 패널은 최소 너비가 정해져 있었습니다. 이 점이 화면을 넓게 사용하고 싶을 때 걸림돌이 되곤 했었는데요. 이 점이 드디어 해소가 됩니다. 크기 조절이 가능하고, 접을 수 있는 패널의 형태로 제공해서 넓은 작업 공간을 확보할 수 있습니다.

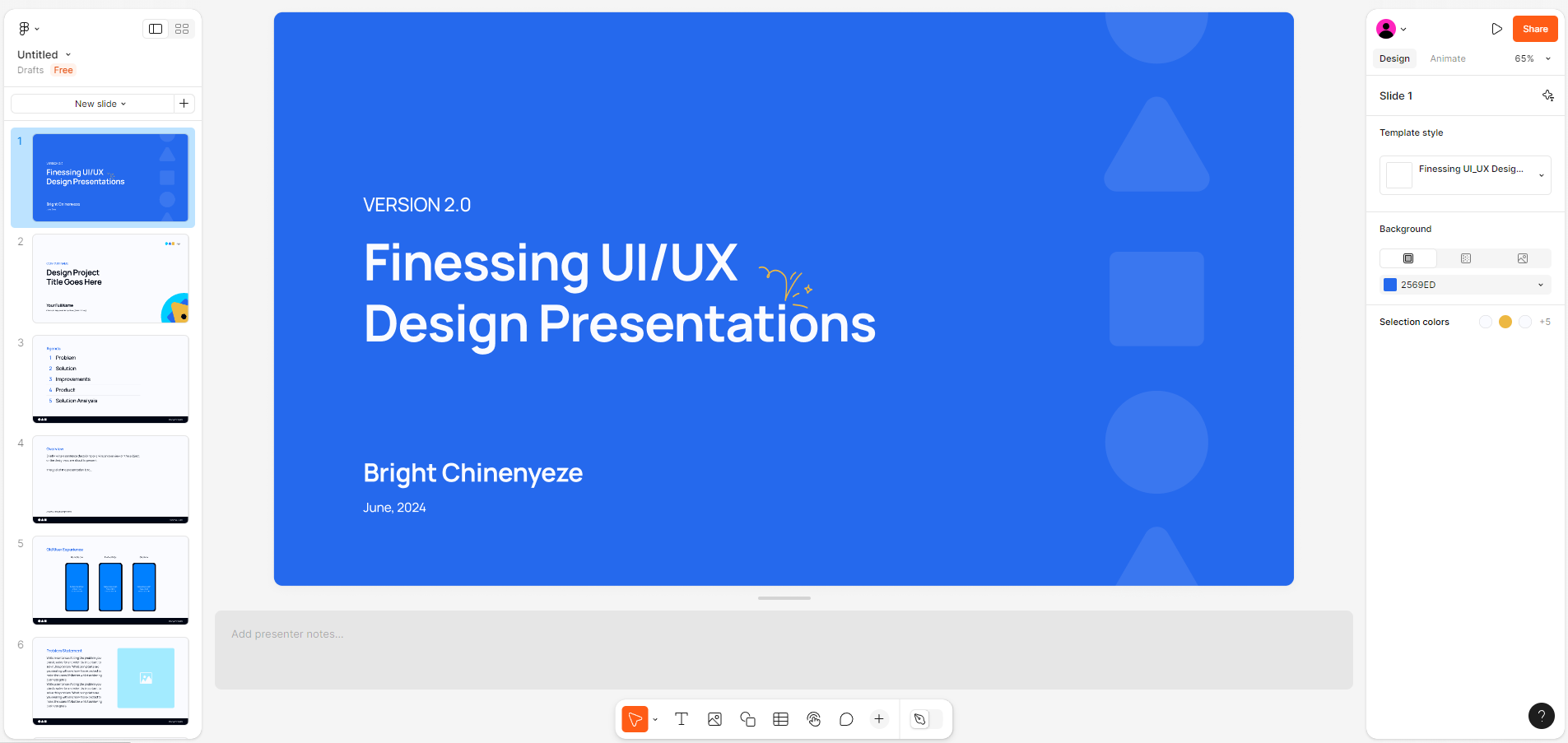
아래 화면캡쳐를 보면 알 수 있듯 상단에 있던 어두운 색의 메뉴바가 하단으로 이동했고 최소한의 크기로 제공되고 있습니다.

베타테스터로 선정되었더라도 익숙한 Old UI로 되돌릴 수 있는 기능을 제공합니다. 아래 그림과 같이 [Go back to previous UI] 메뉴를 선택하면 됩니다.

Figma UI3 출시일
Figma UI3은 2024년 10월 10일 출시합니다. 그때는 모든 사용자들이 새로운 UI를 사용할 수 있습니다. 단, 날짜까지는 정확히 공지되지 않았습니다.
Figma UI3 자세히 보기
Figma UI3의 전체 기능은 아래 웹사이트에서 확인하시기 바랍니다.
https://help.figma.com/hc/en-us/articles/23954856027159-Navigating-UI3-Figma-s-new-UI
Figma AI
Figma AI 또한 무척 흥미로운 기능입니다. AI를 이용해 작업 효율을 극대화하는 것이 가능해질 것이라 기대가 됩니다. 다만 AI 기능은 베타 버전일 때는 무료이지만 모든 기능이 공개되지는 않습니다. 베타 버전이 종료되면 유료로 전환됩니다. 유료 플랜을 구독하면 사용할 수 있는 것인지, 무료 플랜에서 AI 플러그인 형식으로 제공이 될지는 출시 이후 알 수 있을 것 같습니다.

Figma AI의 기능
- 디자인 만들기 : AI로 디자인을 만들어줍니다. 그동안 레퍼런스를 검색하고, 일일이 초기 디자인을 만드는데 들였던 시간을 절약할 수 있을 것이라 생각합니다.
- 비주얼 검색 : 이미지와 디자인을 사용해 팀이나 조직에서 만든 유사한 디자인, 구성요소를 검색합니다. 이름을 기억하지 않아도 편리하게 검색이 가능합니다.
- 텍스트 번역 및 변환 : 디자인에 포함된 텍스트를 다른 언어로 번역하거나, 다른 어조로 재구성하는 것이 가능합니다.
- 이미지 생성/배경제거 : 이미지의 배경을 제거합니다. 일명 '누끼'를 따는 작업을 간단하게 처리할 수 있을 것으로 예상합니다.
- 레이어 이름 자동변경 : 수많은 레이어와 컴포넌트들에게 이름을 붙여주는 것도 상당히 귀찮은 일이었는데요. 자동으로 네이밍 해주는 기능이 탑재됩니다.
- 프로토타입 : 정적 디자인을 인터랙티브 프로토타입으로 제작해 줍니다.
Figma AI 출시일
Figma AI의 출시일은 정확히 공지되지 않았습니다. UI3과 별개로 출시하기 때문에 10월 중 UI3이 공개된 후, 차차 출시가 될 것으로 예상합니다.
Figma Slides
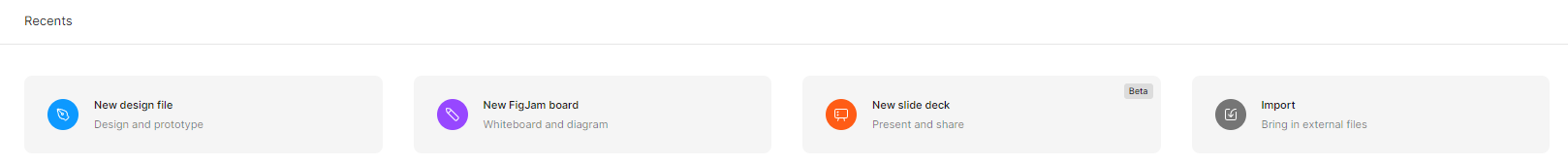
Figma Slides는 피그마에서 만든 프레젠테이션 도구입니다. 현재 오픈베타 형식으로 사용이 가능합니다. 피그마 접속 후 아래 캡쳐 화면처럼 주황색 아이콘에 "New slide deck"이라는 배너를 통해 접근이 가능합니다.

Figma Slides의 작업화면과 기능
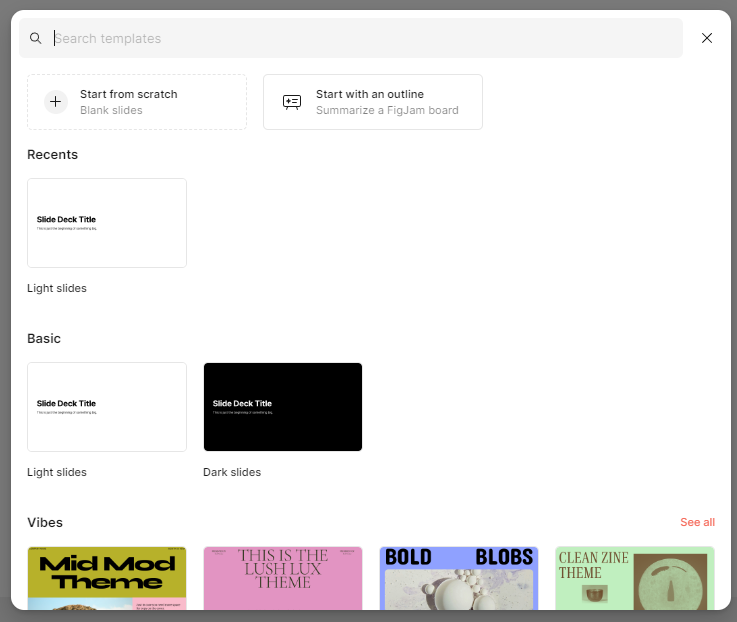
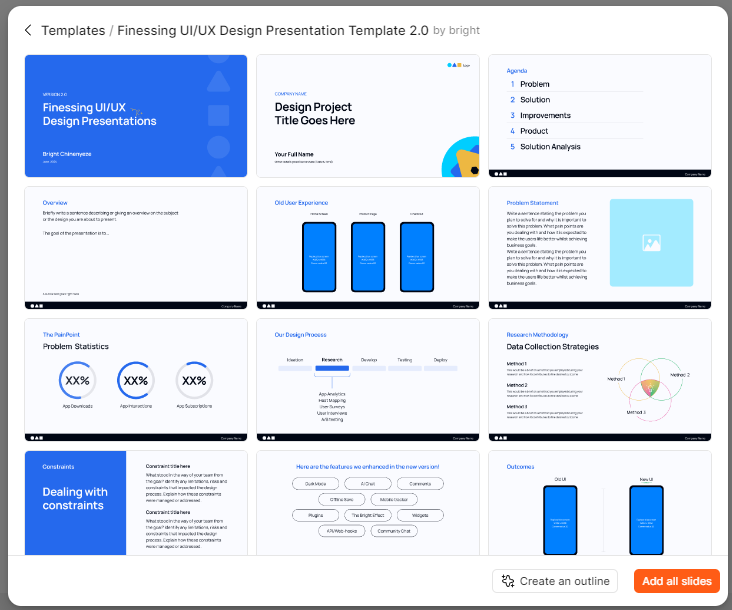
슬라이드 작업창으로 들어오면 템플릿을 검색할 수 있는 창이 열립니다. 디자인이 제법 세심하게 되어 있어 활용도가 높습니다.


Figma Slides의 UI는 위에서 말씀드린 UI3과 동일한 콘셉트로 제공됩니다. 피그마와 파워포인트, 키노트 등을 사용해 보신 분들이라면 어렵지 않게 학습이 가능합니다.

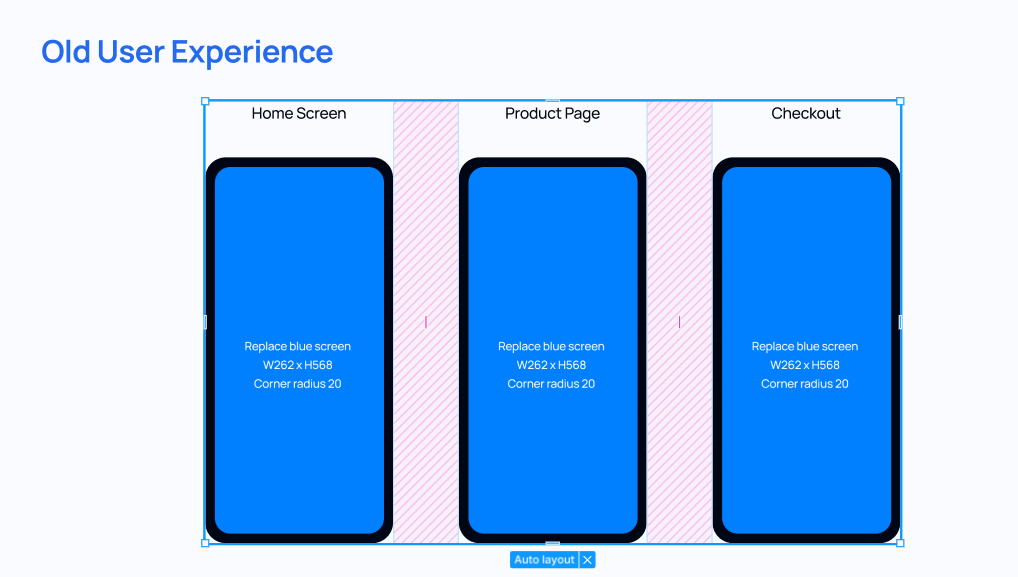
저는 PPT 파일을 작성할 때 가장 어렵고 답답했던 것이 세심한 배치, 컬러나 폰트 등 전체적인 스타일 변경이었습니다. 피그마 슬라이드에서는 아래 그림처럼 오토 레이아웃 기능을 일부 지원합니다. PPT에서도 유사한 기능이 있지만, 항상 어딘가 매끄럽지 못해서 손이 많이 갔던 것이 사실입니다. 이제는 정말 도구를 갈아탈 수 있지 않을까 기대합니다.


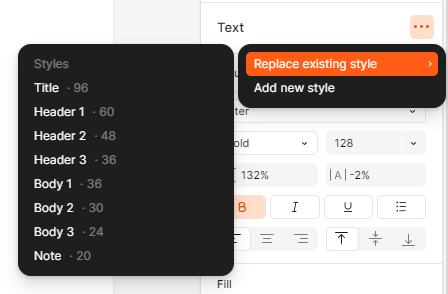
피그마에서 변수(Variables), 템플릿 기능을 활용하면 일관성 있는 디자인, 수정 작업이 가능합니다. 이 변수 기능을 슬라이드에서도 사용할 수 있습니다. 슬라이드의 디자인에 사용되는 키 컬러, 서브 컬러, 제목 Text 스타일, 본문 Text 스타일 등 설정을 해두고 각 페이지에서 활용이 가능합니다. 디자인을 변경하고 싶다면 변수와 템플릿에 지정된 값을 수정하면 변경 사항을 전체 슬라이드를 동일하게 적용시킬 수 있습니다.
Figma Slides의 구독료
Figma Slides는 현재는 오픈 베타 형식으로 누구나 사용이 가능합니다. 2025년 초에 무료/유료 요금제로 제공 예정입니다. 금액은 요금제에 따라 월 3달러, 5달러로 예정입니다. 유료화 시기는 아직 공개되지 않았고 별도 안내를 기다려봐야 알 것 같습니다.
Figma Slides 더 자세히 알아보기
https://help.figma.com/hc/en-us/articles/24170630629911-Explore-Figma-Slides
'Tool&작업환경' 카테고리의 다른 글
| UI/UX 디자인 레퍼런스 사이트 (0) | 2025.03.23 |
|---|---|
| Figma 웹에서 로컬에 설치한 폰트 불러오는 법 (2) | 2024.11.10 |
| 무료 일정관리 도구 추천 목록 (3) | 2024.10.01 |
| VScode 추천 플러그인 (UX디자이너, 퍼블리셔를 위한) (0) | 2024.09.12 |
| 2024 개발자용(코딩용) 폰트 추천 (4) | 2024.09.11 |