본인 취향에 맞는 코딩용 폰트 찾아내기 - 최후의 승자를 찾아라
여러 개의 코딩용 폰트를 비교하여 본인의 취향에 가장 잘 맞는 폰트를 찾아주는 사이트입니다.
코딩용 폰트 버전의 이상형 월드컵입니다. 아래 캡쳐 이미지처럼 두 가지의 폰트가 제공되고, [Choose '폰트명'] 버튼을 클릭해서 최후의 폰트를 가려내는 방식 입니다. 실제 코드를 통해 디자인을 확인할 수 있다는 점이 장점입니다.
메뉴 중 Browse Fonts 탭을 클릭하면 해당 폰트의 다운로드 링크도 확인이 가능합니다.

Coding Font by Typogram – Find Your True Love of Coding Fonts
Introducing Typogram Hello friend, I am wentin, creator of Coding Font. I have been building Typogram — a logo design tool, and it is now launched! Upvote us on Product Hunt! tAKE A LOOK
www.codingfont.com
제가 고른 최후의 폰트는 Red Hat Mono 입니다.(아래 그림) 동글동글한 느낌과 적당한 font-weight가 가독성이 좋게 느껴졌습니다.

그리고 또 하나 눈에 띄는 폰트는 DM Mono 입니다. 소문자 f의 곡선이 유려하게 보이는 것 같습니다. 다른 코딩용 폰트와 차별점으로 느껴졌어요. 그리고 숫자 0의 뚱뚱함이 귀여운 역할도 하는 것 같습니다. 두께가 조금만 얇았더라면 하는 아쉬움은 남습니다.

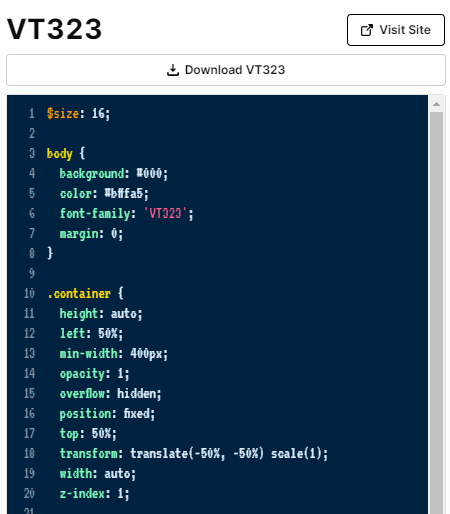
Nova Mono와 VT323 이런 최악의 가독성을 가진 폰트도 있었는데요. 회사 동료가 이런 폰트를 사용하고 있다면 '일 안하세요?' 라고 물어볼 것 같습니다.


확실히 개인 취향의 영역이긴 합니다. 저의 경우 매너리즘이 빠질 때 한번 씩 폰트와 VSCode의 테마를 바꾸는 편인데요. Hack 이라는 폰트를 오랜 기간 동안 사용하다가 지금은 Fira Code를 사용하고 있습니다. 조만간, Red Hat Mono로도 변경을 해봐야겠습니다.
코딩용 폰트의 특징
1. 고정폭, 모노타입
일반적인 글꼴은 가변폭을 가짐으로써(아래 그림의 윗쪽 글꼴) 편안함과 가독성을 높게 디자인합니다. 하지만 코딩용 폰트의 경우, 모든 글꼴의 너비를 동일하게 적용시킵니다. 그리하여 줄바꿈, 들여쓰기를 하더라도 코드가 일관성 있게 읽히는 효과를 낼 수 있습니다.

2. 숫자 0, 알파벳 대문자 O / 소문자 l, 숫자 1, 알파벳 대문자 I가 모두 구별
아래 그림과 같이 비슷해 보일 수 있는 문자가 모두 구분되도록 디자인 되어야 합니다. 코드를 쉽고 정확하게 판독할 수 있는 것이 중요하기 때문입니다.

코딩용/개발자용 폰트 다운로드 목록
1. Fira Code https://fonts.google.com/specimen/Fira+Code
Fira Code - Google Fonts
Programmers use a lot of symbols, often encoded with several characters. For the human brain, sequences like ->, <= or := are single logical tokens, even if the
fonts.google.com
2. Hack https://sourcefoundry.org/hack/
Hack | A typeface designed for source code
A Family of Four Faces Hack includes monospaced regular, bold, italic, and bold italic sets to cover all of your syntax highlighting needs.
sourcefoundry.org
3. Red Hat Mono https://fonts.google.com/specimen/Red+Hat+Mono
Red Hat Mono - Google Fonts
Red Hat is a family of typefaces produced in 2 optical sizes and this monospace style, each with a range of weights and with italics. The fonts were originally
fonts.google.com
4. DM Mono https://fonts.google.com/specimen/DM+Mono
DM Mono - Google Fonts
DM Mono is a three weight, three style family designed for DeepMind. DM Mono was loosely based off of DM Sans, with a reduction in contrast and less geometric p
fonts.google.com
'Tool&작업환경' 카테고리의 다른 글
| UI/UX 디자인 레퍼런스 사이트 (0) | 2025.03.23 |
|---|---|
| Figma 웹에서 로컬에 설치한 폰트 불러오는 법 (1) | 2024.11.10 |
| 무료 일정관리 도구 추천 목록 (3) | 2024.10.01 |
| [Config 2024 주요 내용] Figma의 새로운 기능 소개 및 출시일 (5) | 2024.09.24 |
| VScode 추천 플러그인 (UX디자이너, 퍼블리셔를 위한) (0) | 2024.09.12 |