Flexbox는 W3C에서 2009년 7월 첫 번째 초안을 발표했습니다. 이후 여러 차례 개정되어 2012년에 우리가 알고 있는 문법으로 업데이트되었습니다. 2015년 마지막 초안이 발표되었고, 이후로도 계속 업데이트했습니다. 무려 10년도 더 된 속성이지만 브라우저 호환성을 위해 오랜 기간 동안 사용하지 못했던 속성입니다. flexbox 개념이 도입되기 전까지 레이아웃을 잡기 위해서는 position과 float 속성을 사용해야만 했습니다. 그 속성도 정적인 레이아웃을 만들기에는 무난하게 사용이 가능하지만 사용이 제한적이고 비효율적인 코드를 작성해야 하는 단점이 있었습니다. 모바일이 활성화되면서부터는 개선된 코드가 절실히 필요했습니다.
Flexbox 기본 개념
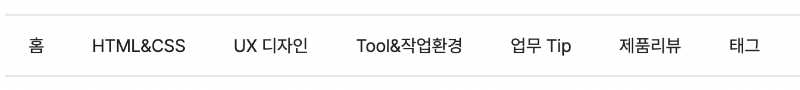
저의 블로그의 메뉴 디자인입니다. 가로로 나열되는 메뉴바, 화면크기에 따라서 영역의 크기를 변화시켜야 하는 아이템, PC 버전에서는 가로로 나열하고 모바일 버전에서는 세로로 나열해야 하는 경우 등 쓰임새가 무척 다양합니다.

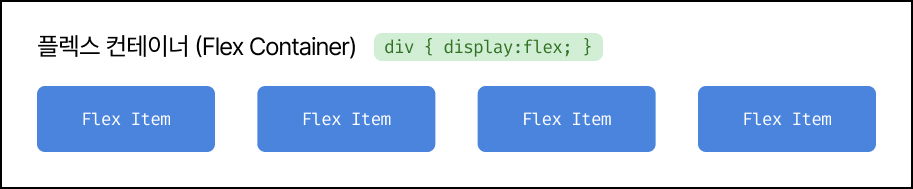
Flexbox는 Flex Container와 Flex Item으로 구성됩니다. display:flex 속성이 적용된 부모요소를 플렉스 컨테이너라 하고, 그 안에서 flexbox로 레이아웃 되는 요소를 플렉스 아이템이라 합니다.

Flex-direction 속성
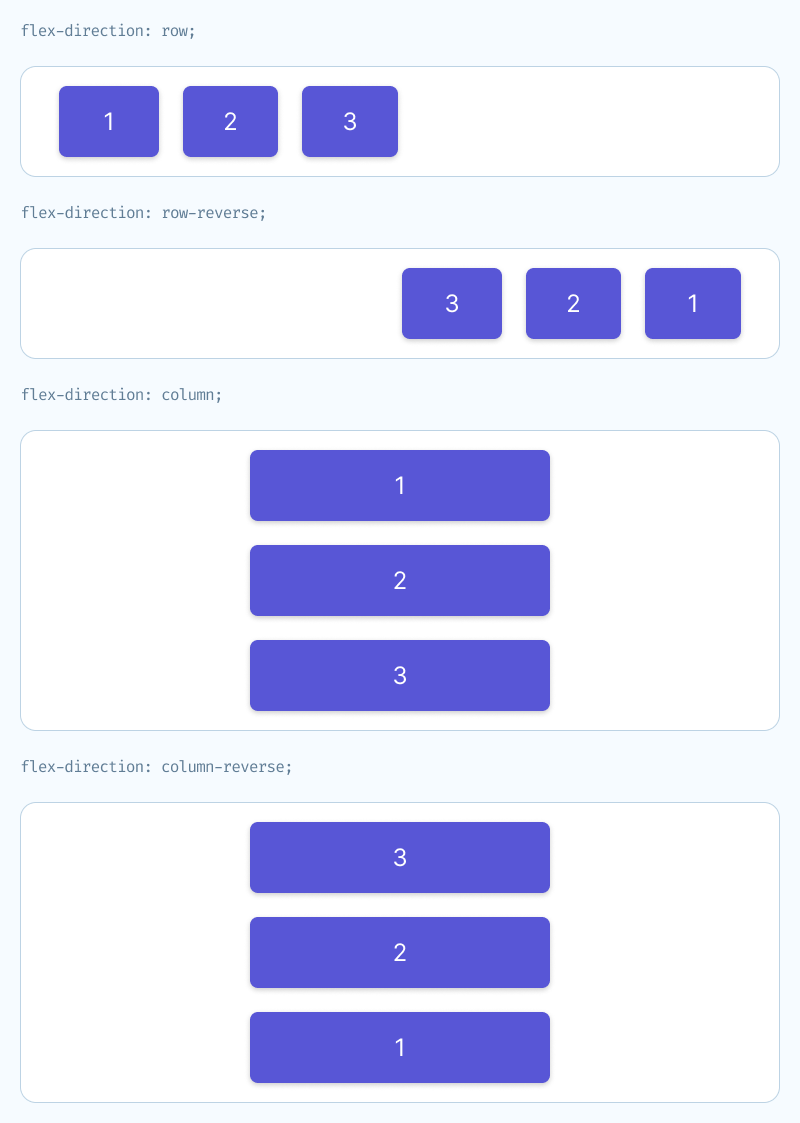
Flexbox는 행 또는 열로 요소들을 배치시킵니다. 배치하는 방향을 설정하는 속성이 flex-direction입니다. flex-direction은 row를 기본값으로 갖되, 아래 속성을 통해 변경이 가능합니다.
flex-direction: row;
flex-direction: row-reverse;
flex-direction: column;
flex-direction: column-reverse;
Flex-wrap 속성
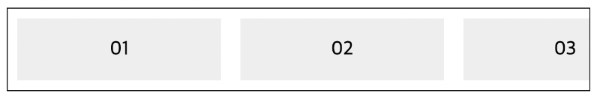
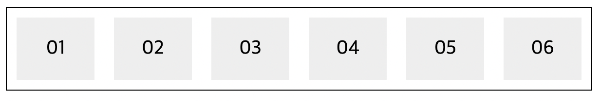
행으로 배치한 플렉스 아이템이 부모 컨테이너의 영역 밖을 벗어났을 때 처리하는 방법을 지시합니다. 아이템이 플렉스 컨테이너의 크기를 벗어난다면 아래 그림처럼 잘려 나오거나, 아이템의 가로 사이즈가 축소(shrink)되어 나오게 됩니다.


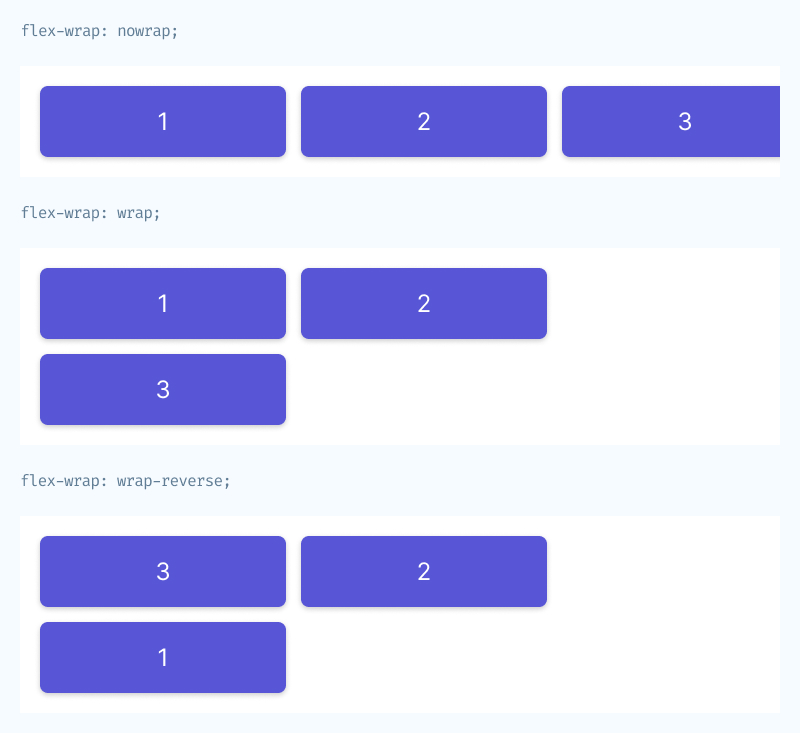
flex-wrap에는 wrap, wrap-reverse, nowrap의 값을 부여할 수 있습니다. 기본적으로는 nowrap이 적용됩니다.
flex-wrap: nowrap;
flex-wrap: wrap;
flex-wrap: wrap-reverse;

이 속성을 이용하면 모바일처럼 스크린의 크기가 작아졌을 때 카드 형태의 배너를 아래로 떨어뜨린다거나, 가로로 스크롤을 해서 볼 수 있도록 한다든지하는 다양한 디자인을 만들 수 있습니다.
이 속성을 축약형으로도 작성할 수 있습니다.
/* 일반 작성법 */
flex-direction: row;
flex-wrap: wrap;
/* 축약형 */
flex-flow: row wrap;
'HTML&CSS' 카테고리의 다른 글
| 구글 웹폰트 이용해서 티스토리 스킨에 폰트 바꾸기 (8) | 2024.10.05 |
|---|---|
| 2021년 이후 생겨난 CSS의 새 기능 모음 (0) | 2024.09.27 |
| CSS :is() 선택자 (0) | 2024.09.27 |
| CSS :where() 선택자 (0) | 2024.09.26 |
| CSS :not() 선택자 (~이 아닐 때) (0) | 2024.09.25 |