CSS :is() 선택자가 없던 시절의 코드
CSS에서 :is()와 :where() 선택자를 내놓기 전까지는 무수히 많은 중복 코드가 발생했습니다. 아래와 같이 모든 요소를 콤마로 연결해 디자인을 작성해야 했습니다.
aside h1,
aside h2,
aside h3,
article h1,
article h2,
article h3 { color:darkblue; }
CSS :is() 선택자 사용법
:is() 선택자는 :where() 선택자와 마찬가지로 여러 선택자를 그룹화하여 코드를 간결하게 만들어줍니다. :is() 선택자는 괄호 안에 쉼표로 구분하여 여러 요소를 인자로 받습니다. 사용법은 :where()와 완전히 동일합니다.
:is(p, ul, ol) { margin:0; padding:0; }
위 코드는 <p>, <ul>, <ol> 태그의 margin과 padding을 0으로 만듭니다.
:where() 선택자처럼 두 가지 이상의 그룹을 만들어 디자인을 적용시킬 수도 있습니다.
:is(aside, article) :is(h1, h2, h3) {
color:darkblue;
}
위 코드는 :is() 선택자가 없던 시절의 코드를 간단히 작성한 것입니다. aside, article 엘리먼트 안에 h1, h2, h3 태그의 글자를 darkblue로 적용시키는 코드입니다.
:is() 선택자의 특징
:is() 선택자는 가장 높은 명시도(특성도 또는 특이성)을 갖습니다. 그 말은 "오버라이드가 되지 않는다"라고도 할 수 있습니다. :where() 선택자로 작성한 코드를 코드 하단에 쓰더라도, :is() 선택자를 이용한 디자인이 더 우선적용됩니다.
:is(p) { color:red; }
p { color:green; }위와 같이 코드를 작성한다면, Cascading 규칙에 따라 p태그의 글자색이 green이 되는 것이 아니라, 여전히 red로 표시됩니다.
:is() 선택자의 제한사항
:where()과 동일하게 :before, :after 선택자와 사용이 불가능합니다.
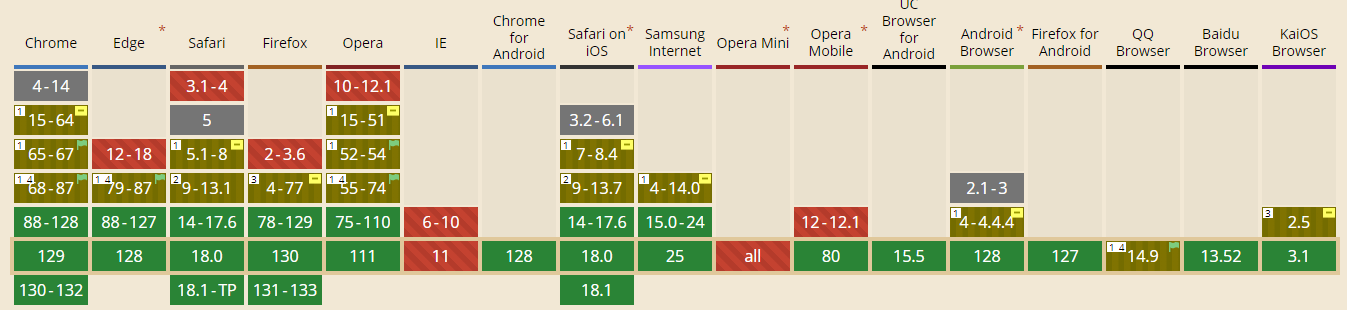
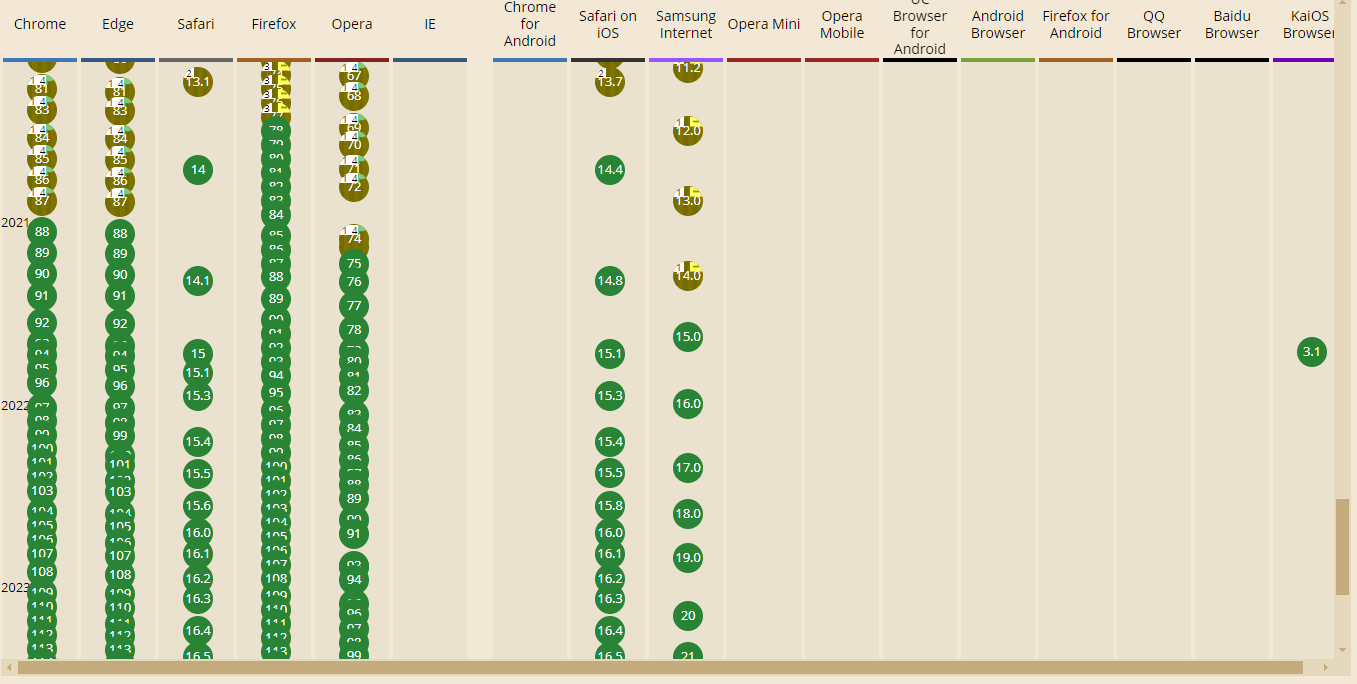
브라우저 호환성
:is() 선택자는 최신 브라우저에서는 대부분 작동합니다.

년도를 살펴보면 2021년 이후 릴리즈된 버전에서는 대부분 사용이 가능합니다. (Opera Mini는 새로운 속성에 대한 적용이 항상 안되고 있는 것 같네요.)

:where() 선택자에 대한 설명글을 같이 보시면 이 선택자들이 어떤 일을 하는지, 어떤 특징을 가지고 있는지 더 이해하기 쉽습니다. 이전 포스팅을 링크해 두겠습니다.
2024.09.26 - [HTML&CSS] - CSS :where() 선택자
CSS :where() 선택자
:where() 선택자가 없던 시절의 CSS 코드CSS에서 유용한 선택자를 많이 릴리즈하는 것은 무척 반가운 일입니다. :where() 선택자는 CSS 코딩 시 엘리먼트나 클래스를 콤마로 연결해 코드 효율성을 해치
flexbox.tistory.com
'HTML&CSS' 카테고리의 다른 글
| 구글 웹폰트 이용해서 티스토리 스킨에 폰트 바꾸기 (8) | 2024.10.05 |
|---|---|
| 2021년 이후 생겨난 CSS의 새 기능 모음 (0) | 2024.09.27 |
| CSS :where() 선택자 (0) | 2024.09.26 |
| CSS :not() 선택자 (~이 아닐 때) (0) | 2024.09.25 |
| [CSS] 근접, 자식요소에 따라 부모요소를 제어할 때 :has() (1) | 2024.09.16 |