:where() 선택자가 없던 시절의 CSS 코드
CSS에서 유용한 선택자를 많이 릴리즈하는 것은 무척 반가운 일입니다. :where() 선택자는 CSS 코딩 시 엘리먼트나 클래스를 콤마로 연결해 코드 효율성을 해치는 것을 해소해 주는 일을 합니다.
.article h1,
.article h2,
.article h3,
.sidebar h1,
.sidebar h2,
.sidebar h3 { margin:0; padding:0; }기존 코드는 위와 같이 h1~h3 엘리먼트에 동일하게 패딩, 마진을 없애고 싶다면 콤마로 연결을 해야 합니다. <nav> 엘리먼트의 h1~h3에도 동일한 규칙을 적용시키고 싶다면, 콤마로 연결된 요소를 3개를 추가해야겠지요. 콤마를 잘못 찍거나, 한 줄을 누락시킨다면 너무 사소해서 잘 찾기 힘든 오류가 발생합니다.
CSS :where() 선택자의 기본 사용법
:where() 선택자는 여러 선택자를 그룹화하여 그룹을 간결하게 만듭니다. CSS 리셋이나 기본적인 스타일을 적용할 때 유용하게 사용할 수 있습니다. 다른 선택자와 마찬가지로 괄호 안에 여러 선택자를 기입하는 규칙으로 작성할 수 있습니다.
:where(선택자1, 선택자2, ...) {
/* 스타일 규칙 */
}
:where() 선택자의 사용 예시
미리보기 화면을 보고 이해할 수 있도록 <aside>, <div class="container">에 padding과 border로 구분을 주었습니다.
aside, article 요소 안의 a 링크 디자인을 적용시켰습니다. 영단어 뜻 그대로 이해하면 쉽습니다.
:where(어디에 있는) _어떤 항목에_ {이런 디자인을 주겠다}
See the Pen :where() 선택자의 활용 by flexbox (@flex-grow) on CodePen.
그렇다면 조금 더 응용해서 작성해 보겠습니다.
:where(어디에 있는) :where(어디에 있는 애한테) {이런 디자인을 주겠다}
:where(nav, .container) :where(ol, ul) {
margin:0 0 0 20px; padding:0;
}
where() 선택자를 이중으로 작성해 여러 가지 요소에 동일한 디자인을 적용시키는 방법도 있습니다.
:where() 선택자의 특징
where() 선택자는 0의 명시도(특성도)를 갖습니다. 다른 속성으로 오버라이드하기 쉽다는 뜻입니다. 명시도를 이야기하려면 CSS의 특징을 알아야 합니다. CSS는 Cascading Style Sheets의 약자로 폭포(cascading)처럼 위에서 아래로 떨어지며 코드를 적용합니다. 아래와 같이 같은 엘리먼트에 다른 디자인을 적용시키는 코드를 작성했다면, 글자색은 red로 표시합니다. "위에서 아래로" 해석하는 것이지요.
p { color:green; }
p { color:red; }
명시도가 높다는 것은 이 순서를 무시하고 명시도가 높은 항목으로 디자인을 적용시킨다는 뜻과 같습니다.
반대로 :where()처럼 명시도가 0인 것은 오버라이드할 코드가 있다면 언제든 덮어씌워 없어지는 디자인이 됩니다. 아래의 예시를 보겠습니다. 위에서-아래로- 순차적으로 적용하는 것이 CSS 문법 규칙이라면 p 태그는 red로 표시되어야 하는 게 맞습니다. 하지만 :where() 선택자의 명시도보다 p 엘리먼트의 명시도가 높기 때문에 글자색은 green으로 표시됩니다.
p { color:green; }
:where(p) { color:red; }
이런 특징을 이용하면 오버라이드를 이용해 효율적인 코드를 작성할 수 있습니다.
:where() 선택자의 제한사항
:before, :after 선택자와 사용이 불가능합니다.
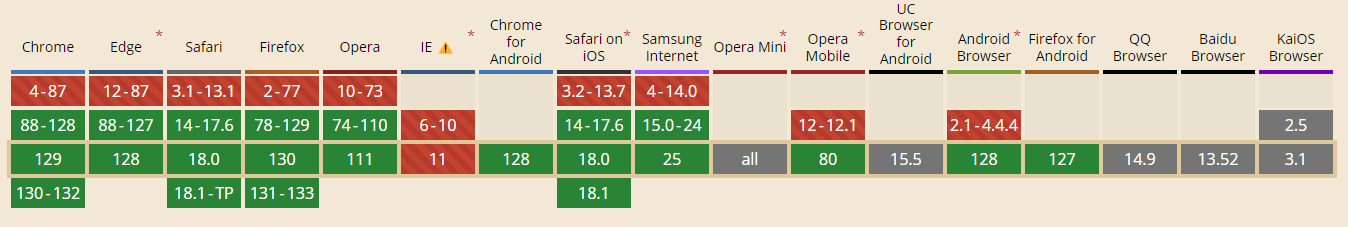
브라우저 호환성
where() 선택자는 최신 브라우저는 모두 지원합니다.

년도를 살펴보면 2021년 이후 릴리즈된 버전에서는 대부분 사용이 가능합니다.

'HTML&CSS' 카테고리의 다른 글
| 2021년 이후 생겨난 CSS의 새 기능 모음 (0) | 2024.09.27 |
|---|---|
| CSS :is() 선택자 (0) | 2024.09.27 |
| CSS :not() 선택자 (~이 아닐 때) (0) | 2024.09.25 |
| [CSS] 근접, 자식요소에 따라 부모요소를 제어할 때 :has() (1) | 2024.09.16 |
| CSS의 중첩 (CSS nesting) (0) | 2024.09.16 |