CSS 중첩이란?
CSS 중첩이란 스타일 규칙을 HTML 요소에 적용할 때 부모 요소의 스타일이 자식 요소에 영향을 미치는 방식을 말합니다. 중첩된 구조는 가독성을 높이고 스타일을 보다 체계적으로 관리하는 데 유용합니다. CSS로 중첩을 이용해 코드를 작성할 때에는 선택자를 이용하는 방법이 있습니다.
.box {
display:flex; gap:10px;
}
.box .item { border:1px solid #ddd; }
.box .item p { margin-bottom:10px; }
.box 클래스를 가진 요소의 자식인 .item 클래스를 가진 요소에만 스타일이 적용됩니다. 부모 요소-자식 요소의 스타일이 중첩된 방식으로 표현한 것입니다. 그동안의 CSS는 위와 같은 방식으로만 중첩을 허용했습니다.
CSS에서도 중첩 문법을 허용하기 시작
앞으로는 CSS에서도 보다 직관적인 중첩 문법을 사용할 수 있습니다. 중괄호 {..} 안에 자식 요소를 넣어서 작성이 가능합니다. 위 코드를 새로운 중첩 방식으로 작성한 코드는 아래와 같습니다.
.box {
display:flex; gap:10px;
.item {
border:1px solid #ddd;
p { margin-bottom:10px; }
}
}
CSS 중첩의 장점
CSS 중첩에는 여러 가지 장점이 있습니다.
- 관리 용이성 : 요소 간의 계층 구조가 복잡할 때 중첩을 사용하면 코드 관리가 수월해집니다.
- 가독성 : 중첩된 스타일 규칙은 스타일이 적용되는 요소의 계층을 보다 직관적으로 표현합니다.
- 재사용성 : 부모 클래스에 대한 스타일을 정의하고, 자식 요소들에 대해 개별적으로 스타일을 사용할 수 있습니다.
기존의 방식보다 훨씬 더 좋은 방식이지만 새로운 코드가 일반 사용자들의 환경에 잘 호환이 되는지가 중요합니다. 아무리 신기술이라 할지라도 사용자의 브라우저와 호환이 되지 않는다면 무용하기 때문입니다.
CSS 중첩에 대한 브라우저 호환성
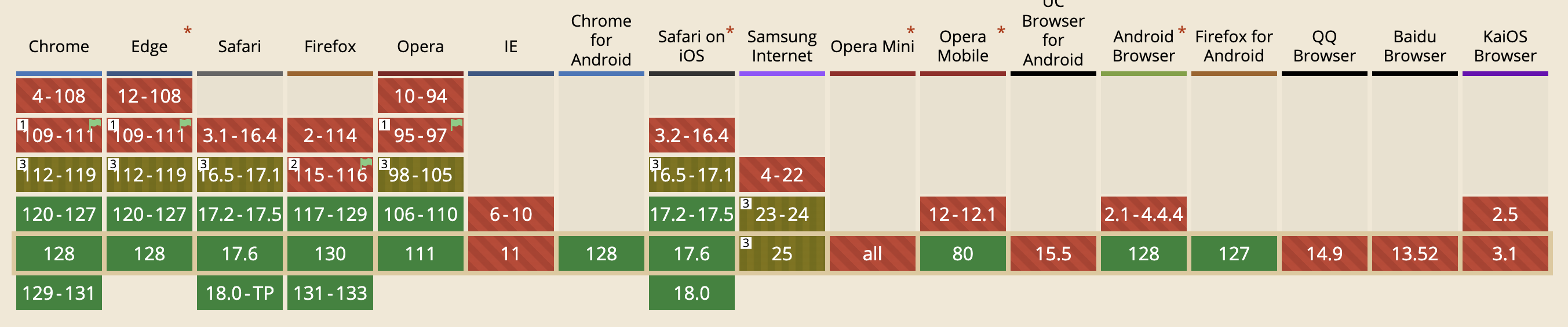
이 새로운 문법은 2023년 이후 릴리즈된 최신 브라우저에서는 사용이 가능합니다. Caniuse라는 웹사이트에서는 브라우저 버전을 트랙킹 하여 버전별 점유율을 알려주는데요. caniuse에서 추적 가능한 범위에서 CSS의 중첩 문법을 허용하는 최신 브라우저를 사용하는 비율은 약 84.5%입니다. CSS 중첩 문법을 사용하기에는 아직 이른 감이 있어 보입니다.

https://caniuse.com/?search=css%20nesting
"css nesting" | Can I use... Support tables for HTML5, CSS3, etc
:is() CSS pseudo-class The `:is()` (formerly `:matches()`, formerly `:any()`) pseudo-class checks whether the element at its position in the outer selector matches any of the selectors in its selector list. It's useful syntactic sugar that allows you to av
caniuse.com
Sass(SCSS), LESS 같은 CSS 전처리기 사용
이 편리한 중첩 문법을 지금부터 사용하고 싶다면 아예 방법이 없는 것은 아닙니다. Sass(SCSS), LESS 같은 전처리기를 이용하면 됩니다. 이 전처리기에서는 중첩 문법으로 코드를 작성하면 전통적인 방식의 CSS 코드로 컴파일을 해줍니다. 브라우저에서 호출하는 코드는 컴파일을 한 전통적인 방식의 .css 파일이기 때문에 호환성의 문제에서 자유롭습니다. 전처리기 관련해서는 추후 포스팅을 할 예정입니다.
CSS 중첩에 꼭 알아야 할 선택자 (&)
CSS 중첩에는 & 선택자를 적극 활용하는 것이 좋습니다. 전처리기에서는 이미 많이 사용하고 있는 선택자입니다. & 선택자는 '본인 자신'을 가리킵니다.
.description {
padding:5px 10px; background:#eee; color:blue;
&.warning {
background:#fff3f0; color:#b0371c;
}
}
위 코드는 다음과 같은 html 코드에 적용이 가능합니다. 안내문 박스를 통일성 있게 디자인하기 위해 디폴트 값을 주고, 경고성 안내문은 컬러만 변경하고 싶은 경우 이런 식으로 작성할 수 있습니다.
<p class="description">일반 안내문은 회색 박스에 파란글씨로 표시됩니다.</p>
<p class="description warning">경고성 안내문에는 연한 핑크색 배경과 붉은색 글씨로 표시됩니다.</p>
두 개 이상의 클래스를 적용할 때에도 유용하지만 :hover, :before와 같은 선택자를 사용할 때에도 사용 가능합니다.
:before 선택자를 사용해 <a> 태그에 link라는 클래스 네임을 가지면 링크 앞에 화살표를 넣었습니다. :hover 선택자를 이용해 마우스 롤오버 시 글자색을 파란색으로 바꾸고 밑줄로 표시되도록 코드를 작성했습니다.
a.link { padding-left:20px; text-decoration:none; color:#333;
&:before {
content: "↗";
}
&:hover {
text-decoration:underline; color:blue;
}
}
특정 스타일을 유지하되 특정 부모 요소에 있는 자식 요소에 별도의 스타일을 지정하고 싶다면 아래와 같은 코드도 가능합니다.
"<ul> 태그의 목록 블릿을 숨김처리 하지만 notice라는 클래스명을 가진 요소에서는 검은색 블릿을 보이도록 예외처리 하고 싶다."라는 의미입니다.
ul { list-style:none;
.notice & {
list-style:disc;
}
}
지금까지 보여드린 중첩에 관한 문법은 Sass, SCSS에서도 동일한 규칙으로 작성이 가능합니다. 혹시 전처리기를 이용해 코드를 작성하고 있다면 활용이 가능하니 사용해 보시길 바랍니다.
'HTML&CSS' 카테고리의 다른 글
| CSS :not() 선택자 (~이 아닐 때) (1) | 2024.09.25 |
|---|---|
| [CSS] 근접, 자식요소에 따라 부모요소를 제어할 때 :has() (2) | 2024.09.16 |
| CSS의 변수(Variables) (0) | 2024.09.15 |
| 티스토리 제목(h2, h3, h4) 글자크기 바꾸는 방법 (0) | 2024.09.15 |
| 한컴오피스(한글), MS 워드에서 복사한 글이 블로그에 붙여넣기 잘 안되는 이유 (1) | 2024.09.14 |