스킨에 기본 적용되는 제목, 본문의 글자크기
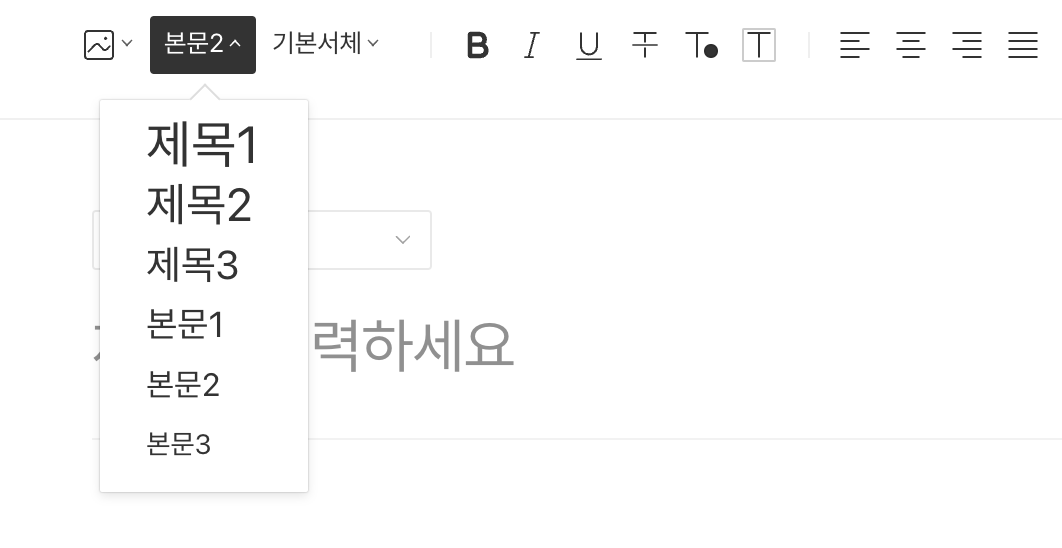
티스토리에서 블로그 글을 작성할 때 제목 1, 제목 2,..., 본문 2, 본문 3까지 문단의 스타일을 지정하도록 되어 있습니다. 글자 크기를 별도로 지정하는 옵션이 없기 때문에 네이버 등 다른 블로그에서 넘어오신 분들은 당황스러울 수 있습니다.


티스토리에서는 제목의 서식 디자인을 스킨에서 제어합니다. 그리고 티스토리는 블로그 스킨에 대한 커스텀이 굉장히 자유롭습니다. 마음에 드는 티스토리를 선택하거나 다른 유저가 만들어둔 스킨 파일을 다운로드하여 업로드하는 것도 가능합니다. 저도 지금은 '쭈미로운 생활'님이 제작한 '한눈에 스킨'을 다운로드하여 커스텀한 후 사용하고 있습니다.
티스토리 스킨은 커스텀이 가능합니다
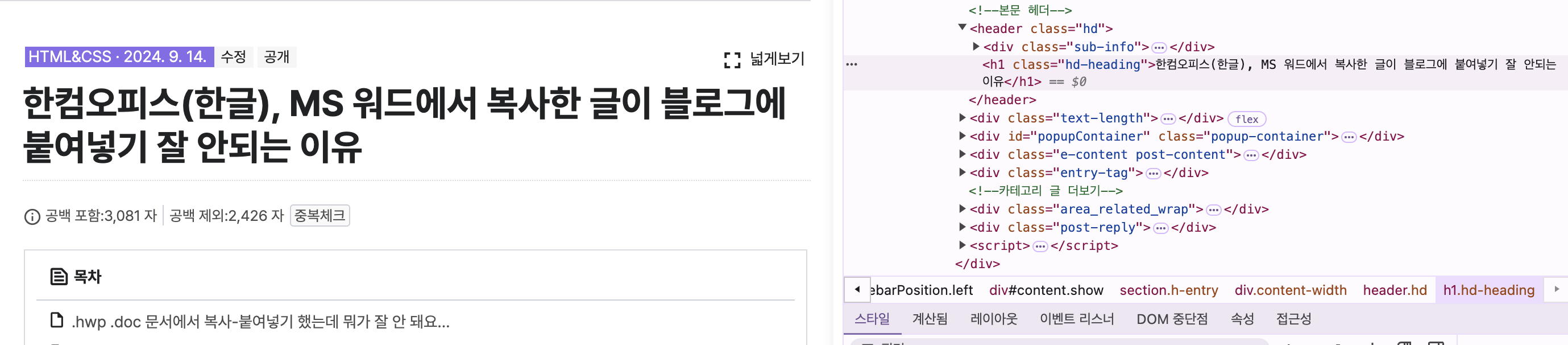
제 포스트 글 중 하나를 골라 '개발자도구'를 열어보았습니다. 포스트의 제목인 "한컴오피스(한글), MS 워드에서 복사한 글이 블로그에 붙여넣기 잘 안 되는 이유"라는 항목을 찾아보았습니다. 우측 개발자도구 화면을 보시면 <h1 class="hd-heading">이라는 태그가 감싸고 있는 것을 확인할 수 있습니다.
개발자도구 여는 방법
1. 윈도우에서의 방법
- F12 키를 입력하거나
- 원하는 항목 위에 마우스를 올려놓은 후 우클릭 > 개발자도구
2. MacOS에서의 방법
- cmd + option + i
- 마우스 우클릭 > 검사

간단하게 알아보는 웹 문서에 대한 구조
웹 브라우저에서 문서를 표현하려면 HTML, CSS 두 가지 문법의 언어가 필요합니다.
위 개발자도구에서 본 <h1></h1>는 HTML이라 하여 구조 언어의 역할을 맡습니다. h1 태그 안에 있는 class="hd-heading"은 "hd-heading"이라는 이름을 붙여 어떻게 보일지 표현하는 것이지요.
HTML : 구조언어 (건물의 벽, 화장실, 주방)
CSS : 표현언어 (벽지 색깔, 타일의 종류, 서랍장의 위치 등)
HTML과 CSS는 문법을 가진 언어입니다. 사과를 영어로 apple이라고 하는 것처럼 이미 정해진 태그와 속성을 사용해야 합니다.
h1은 문서의 가장 큰 제목, h2는 그다음 큰 제목, h3은 그 보다 하위에 있는 제목을 의미합니다. 제목 태그는 h1부터 h6까지 사용이 가능합니다. 페이지 내에서 h1태그는 단 한 개만 존재해야 합니다. 한 페이지에 가장 큰 제목은 하나이기 때문이죠. 이런 구조를 맞춰서 작성해야만 검색엔진에서도 정보를 제대로 수집할 수 있습니다.
티스토리 스킨 편집 방법
티스토리 스킨 편집 메뉴와 코드 검색 방법
티스토리 스킨 편집 버튼을 클릭하면 [html 편집]이라는 버튼이 있습니다. 이 버튼을 클릭하여 스킨을 이루고 있는 html, css 문법을 확인할 수 있습니다.

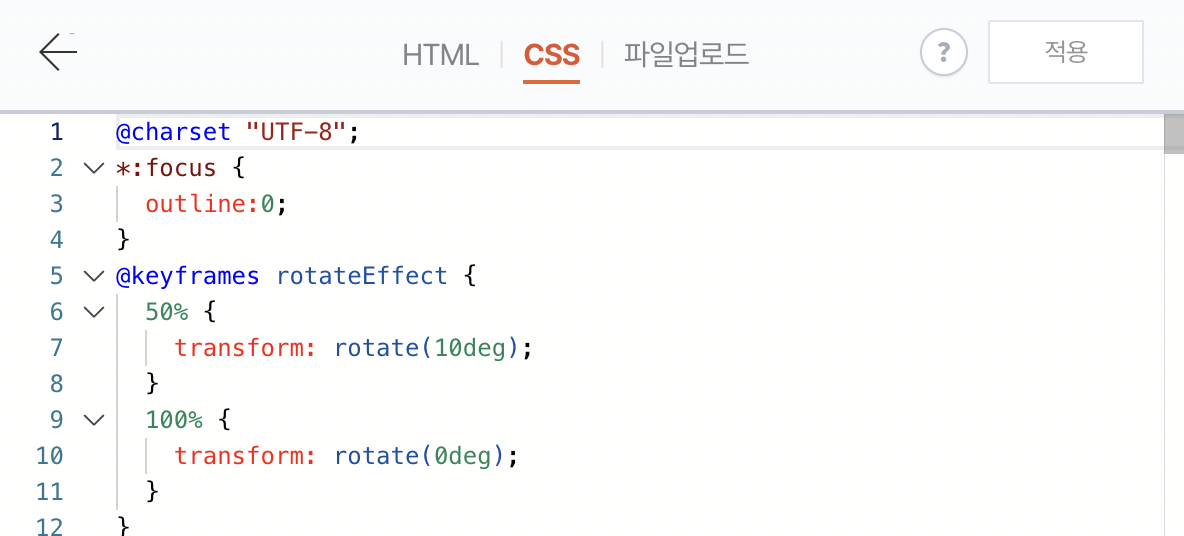
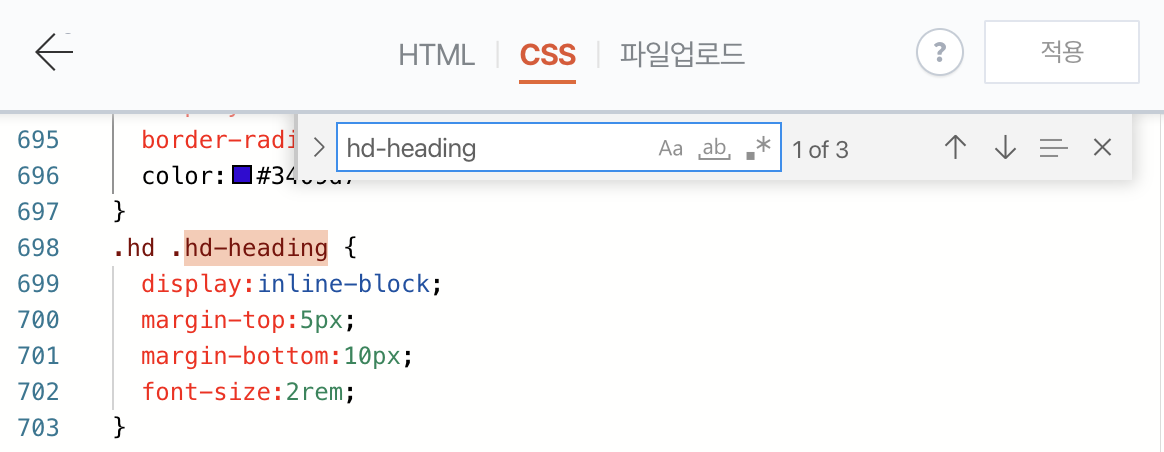
[html 편집] 버튼을 클릭하면 우측에 아래 그림과 같은 화면이 나옵니다. html, css, 파일업로드 3가지 탭이 있습니다. 그중 CSS 탭을 클릭하고 hd-heading이라는 클래스를 검색해 보겠습니다.


.hd .hd-heading 이라고 하는 부분이 확인됩니다. 그중 font-size 항목의 숫자를 더 크게 한 후 상단에 [적용] 버튼을 클릭하면 왼쪽 미리 보기 화면에서 포스트 제목의 크기가 변화한 것을 확인할 수 있습니다.
티스토리 포스트 내의 소제목(h2, h3, h4)의 폰트 크기 수정
이번에는 포스트 내의 글 제목 사이즈를 조정해 보겠습니다.
다시 블로그의 글 하나를 띄워보겠습니다. 제목 1, 제목 2, 제목 3까지 모두 포함된 글을 띄워봐야 어떤 태그를 사용했는지, 어떤 클래스명을 사용했는지 조회할 수 있겠지요.

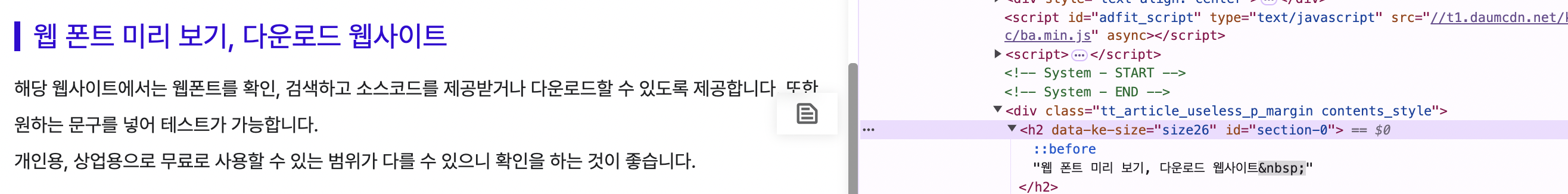
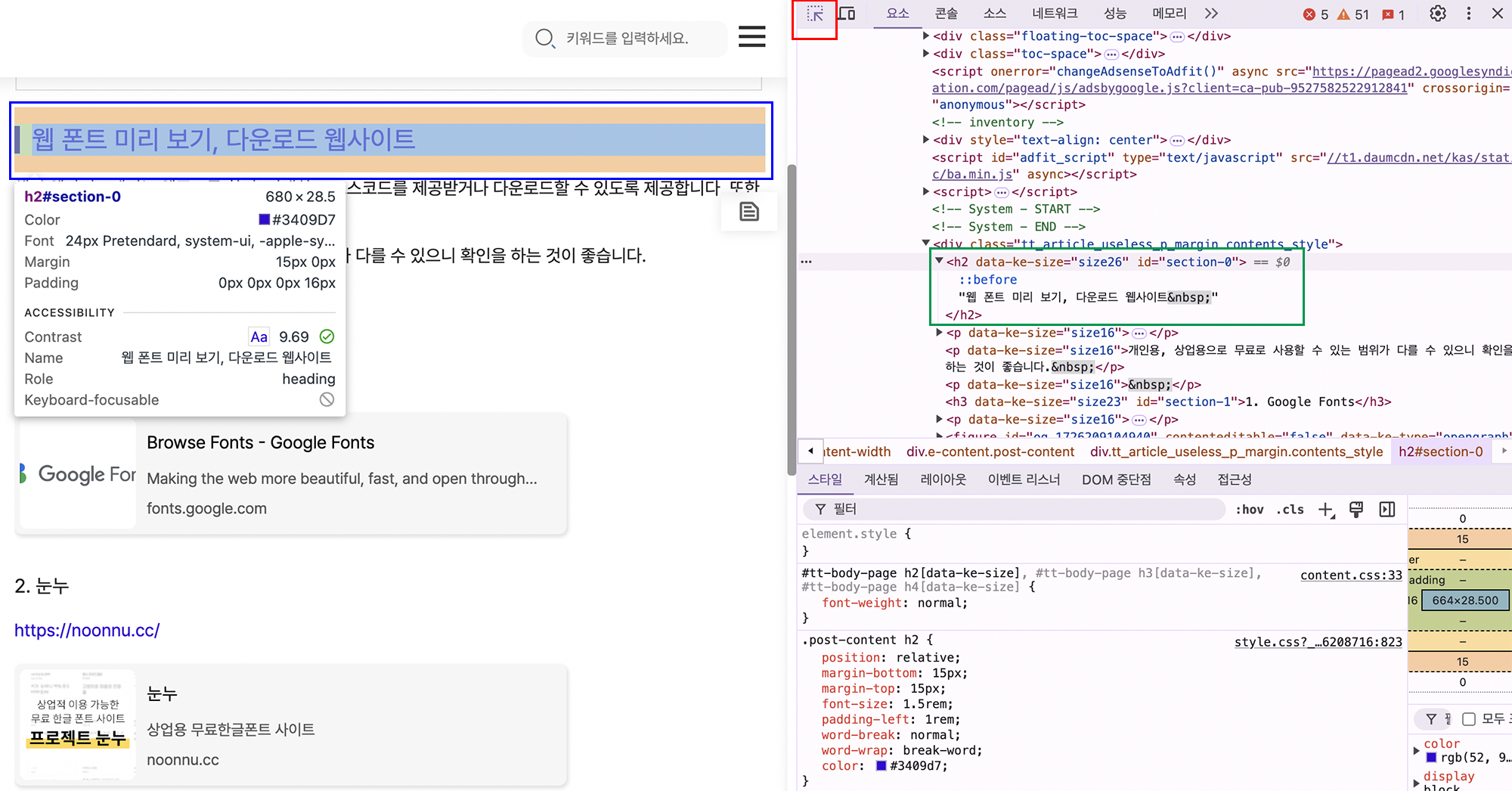
다시 개발자도구 열어보겠습니다. 아래 그림에서 우측란에 빨간 네모 부분의 버튼을 누르면 웹페이지에 마우스를 올려놓았을 때 영역별로 선택이 가능합니다. 원하는 영역에 배경색이 칠해지면 클릭을 한번 해보세요. 클릭한 영역의 코드를 찾아 우측에 보여줍니다. 초록색 네모 부분이 "제목 1"에 해당하는 코드 부분입니다.

이렇게 소스를 들여다보고 있으면 포스트 제목은 h1이구나, 제목 1로 작성하면 h2로, 제목 2로 작성하면 h3 코드가 삽입되는구나. 하는 점을 발견할 수 있습니다. 그렇다면 다시 스킨 편집 창에 가서 검색을 해보아야겠지요?

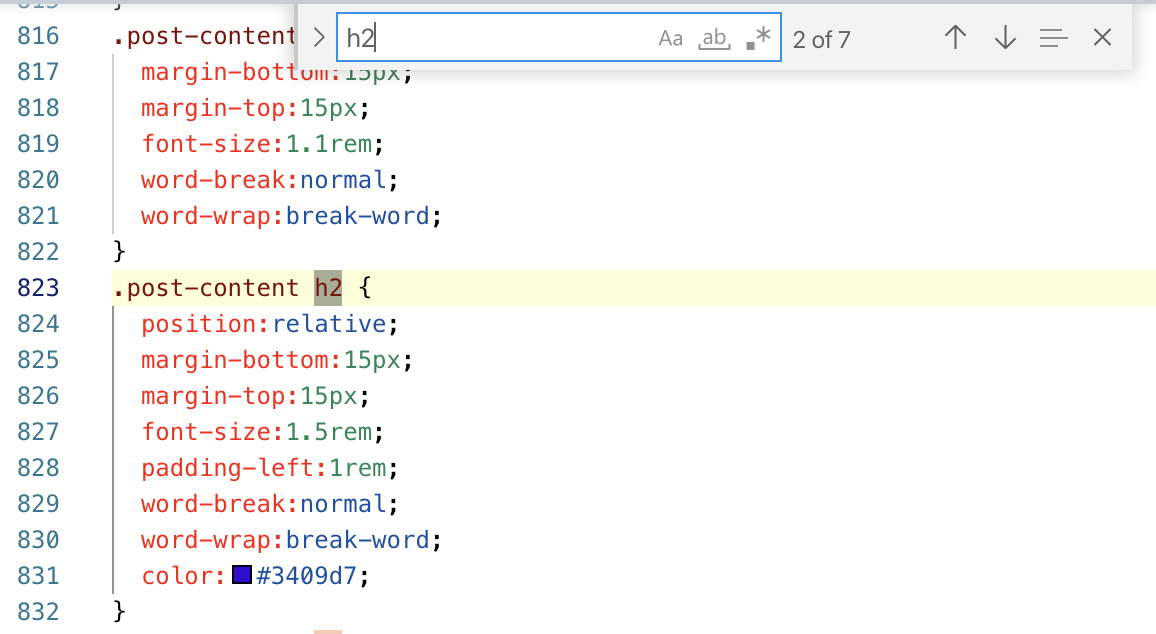
h2로 검색하면 총 7개의 검색결과가 나옵니다. 두번 째 검색 결과 부분을 들여다보니 글자 컬러가 딱 제목 1과 동일하군요! 만약 글자 색깔 코드가 없어서 찾기 어렵다면 의심되는 부분에 color:red; 라는 식의 코드를 넣어 적용시켜보고 본인이 원하는 부분이 변경되고 있는지를 확인하며 찾을 수도 있습니다.
h2에 font-size:1.5rem; 이라고 써진 코드 부분이 있는데요. 이 부분의 사이즈를 변경하면 됩니다. h3 태그를 검색해보았습니다. h3과 h4는 동일한 디자인이 적용되도록 코드가 만들어져있군요.
.post-content h3,.post-content h4 {
margin-bottom:15px;
margin-top:15px;
font-size:1.1rem;
word-break:normal;
word-wrap:break-word;
}
제목 2(h3), 제목 3(h4)의 글자 크기를 다르게 하고 싶다면 아래와 같이 코드를 분리해줄 수 있습니다. h3의 크기를 더 크게하고, h4는 제목 아래에 여백 부분(margin-bottom)을 더 줄였습니다.
.post-content h3 {
margin-bottom:15px;
margin-top:15px;
font-size:1.3rem;
word-break:normal;
word-wrap:break-word;
}
.post-content h4 {
margin-bottom:10px;
margin-top:15px;
font-size:1.1rem;
word-break:normal;
word-wrap:break-word;
}
이런 식으로 응용하여 본문 1, 본문 2의 글꼴 크기를 동일하게 지정하는 등의 수정이 가능합니다.
'HTML&CSS' 카테고리의 다른 글
| CSS의 중첩 (CSS nesting) (0) | 2024.09.16 |
|---|---|
| CSS의 변수(Variables) (0) | 2024.09.15 |
| 한컴오피스(한글), MS 워드에서 복사한 글이 블로그에 붙여넣기 잘 안되는 이유 (1) | 2024.09.14 |
| 티스토리에 파비콘 적용시키기 (0) | 2024.09.12 |
| 파비콘 만들기 (.ico 파일 변환) (1) | 2024.09.12 |