웹폰트란 무엇인가?
한글 문서, PPT 문서 작성 시 ttf, otf 확장자의 폰트를 설치한 후 서식을 변경했던 경험이 대부분 있을 것입니다. PC, 모바일 등에서 글꼴을 사용하려면 반드시 그 폰트를 디바이스에서 가지고 있어야 하기 때문입니다. 웹폰트는 사용자의 디바이스에 폰트가 없이도 원하는 글꼴로 디자인을 하기 위해 사용합니다. 폰트 파일을 서버에 올려두고 호출하여 사용하는 방식입니다.

웹폰트 기본 사용법
웹폰트를 사용하기 위해서는 먼저 웹폰트를 지원하는 확장자의 폰트 파일이 필요합니다. 주로 WOFF, WOFF2, TTF, OTF 확장자를 가지고 있습니다. 웹폰트를 사용하기 위해서는 다음과 같은 세 가지 단계를 거쳐야 합니다.
- 웹폰트 지원 파일을 서버에 업로드
- CSS 파일에서 웹폰트 선언
- 원하는 요소에 선언한 웹폰트의 이름을 적용시키기
현재는 블로그 스킨을 꾸미고, 빌더를 이용해 웹사이트를 만들고, 워드프레스도 직접 만드는 등 비전문가도 쉽게 디자인을 접할 수 있는 시대입니다. 많은 사람들이 쉽게 사용할 수 있도록 위 단계를 간소화해 제공하는 서비스들도 많이 있습니다.
웹폰트 제공 웹사이트
대표적으로 구글 웹폰트와 눈누가 있습니다. 아래 링크를 통해 웹사이트에 방문하여 원하는 글꼴을 검색해 보시기 바랍니다.
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
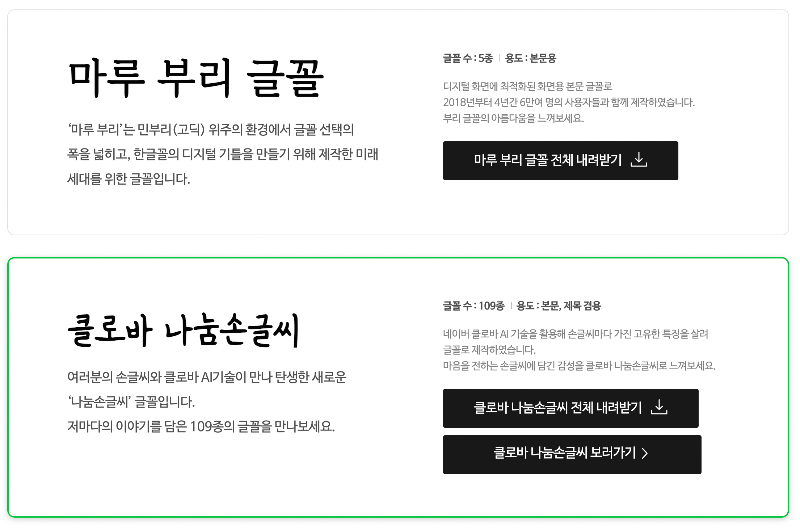
눈누
상업용 무료 한글 폰트 사이트
noonnu.cc
구글 웹폰트를 이용해 티스토리 스킨 편집하기
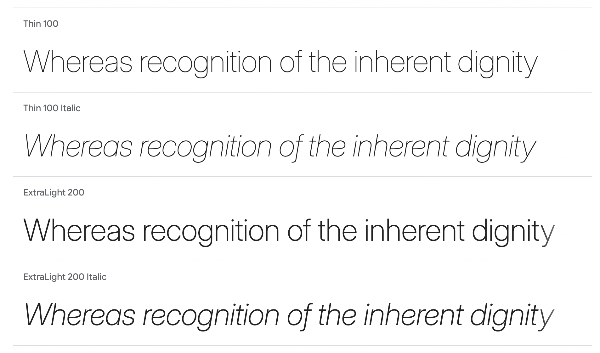
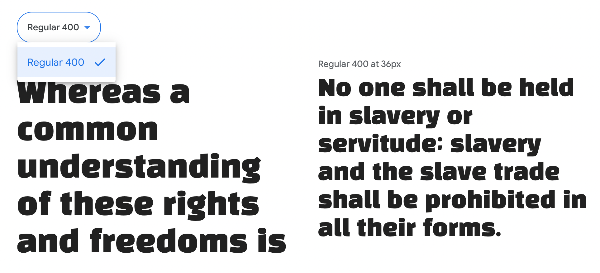
구글 웹폰트 웹사이트에 들어가서 원하는 글꼴을 검색해보셨나요? 저는 Inter와 Black Han Sans를 검색해 보았습니다. Inter처럼 font-weight를 다양하게 제공하는 폰트가 있고, Black Han Sans처럼 하나만 제공하는 폰트가 있습니다. 검색 결과를 보았을 때 Thin 100, Light 200 등으로 구분되어 나오면 폰트의 두께를 다양하게 제공한다고 생각하시면 됩니다. 저는 블랙 한 산스 폰트를 선택해 보았습니다.


구글 웹폰트에서 코드 복사하기
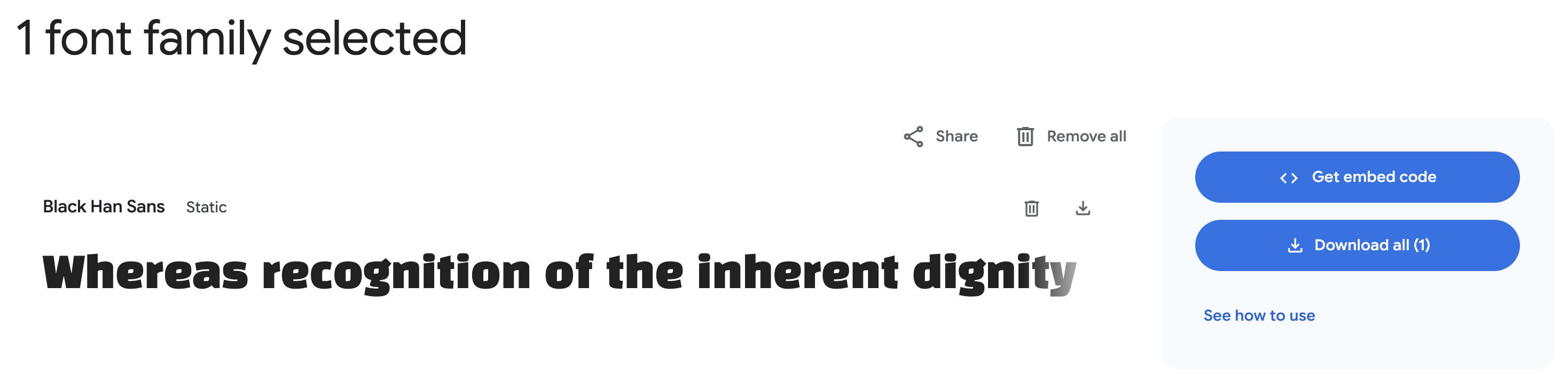
폰트를 선택하면 아래와 같이 장바구니에 폰트가 담깁니다. 우측에 있는 [Get embed code] 버튼을 클릭하세요.

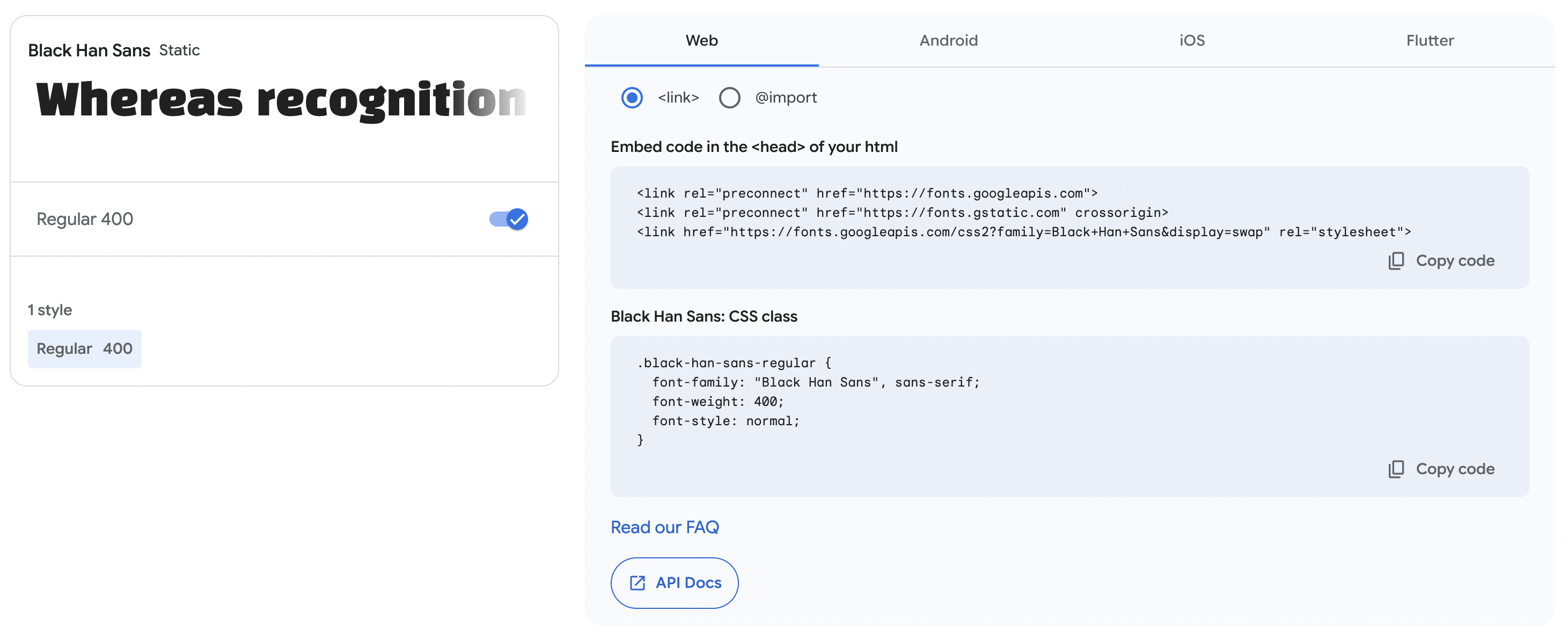
아래 캡처 그림처럼 embed code가 활성화됩니다. 우리는 웹사이트에 적용시킬 것이기 때문에 기본 선택되어 있는 "web"탭에 있는 코드만 사용하면 됩니다. 코드는 두 가지로 나뉘어 복사할 수 있도록 되어있습니다. 첫 번째 칸에 있는 코드는 html 문서 내부의 <head>에 삽입하는 코드이고, 아래쪽 코드는 CSS 파일에 삽입할 코드입니다. 먼저 <head> 안에 삽입해야 할 첫번째 코드를 복사해 주시기 바랍니다.

티스토리 스킨 편집 버튼 누르기
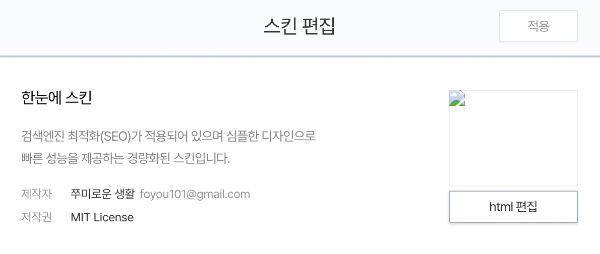
티스토리 스킨 편집 메뉴에 들어가면 우측에 [html 편집]이라는 버튼이 보입니다. 이 버튼을 클릭하세요.

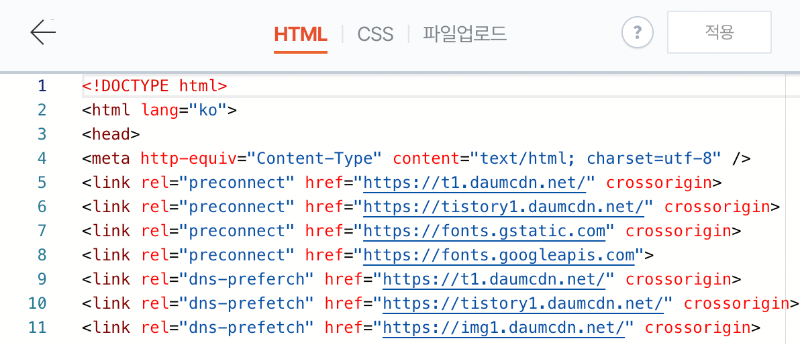
그러면 탭이 3가지로 제공됩니다. html, css 탭의 코드만 수정을 할 예정입니다.

HTML 문서는 아래와 같은 구조로 되어 있습니다. <head></head> 부분을 쉽게 찾으실 수 있을 겁니다. 이 부분에 구글 웹폰트에서 복사했던 코드를 붙여 넣으세요. 수많은 <link>와 <meta>가 보이겠지만 위치는 관계없이 <head> 태그 내부에 넣으면 됩니다.
<html>
<head>
...
</head>
<body>
...
</body>
</html>
그다음은 CSS 탭을 클릭하세요.

구글 웹폰트에서는 아래와 같은 코드를 제공합니다. 아래 코드는 .black-han-sans-regular 라는 클래스를 가진 요소에는 블랙 한 산스 글꼴을 적용시키라는 뜻입니다. 우리는 블로그 스킨을 이용할 예정이기 때문에 굳이 이 클래스를 만들 필요는 없습니다. (만들어 사용도 가능하지만 그런 경우 html 문서를 많이 수정해야 하기 때문에 클래스를 생성하지 않겠습니다.)
.black-han-sans-regular {
font-family: "Black Han Sans", sans-serif;
font-weight: 400;
font-style: normal;
}
CSS 파일 안에다가 위 코드를 변경해 넣도록 하겠습니다. html, body 요소 안에는 블랙 한 산스 글꼴을 적용시키겠다는 의미입니다.
html, body {
font-family: "Black Han Sans", sans-serif;
font-weight: 400;
font-style: normal;
}
만약 제목 태그에만 이 폰트를 사용하고 싶다면 아래와 같이도 변형이 가능합니다. .pop-content h2라는 요소에 폰트를 적용시킨 코드입니다.
.post-content h2 {
font-family: "Black Han Sans", sans-serif;
font-weight: 400;
font-style: normal;
}
제목 태그 등 일부 요소를 검색하는 방식이 궁금하다면 이전 포스팅을 참고 부탁 드립니다.
2024.09.15 - [HTML&CSS] - 티스토리 제목(h2, h3, h4) 글자크기 바꾸는 방법
티스토리 제목(h2, h3, h4) 글자크기 바꾸는 방법
스킨에 기본 적용되는 제목, 본문의 글자크기티스토리에서 블로그 글을 작성할 때 제목 1, 제목 2,..., 본문 2, 본문 3까지 문단의 스타일을 지정하도록 되어 있습니다. 글자 크기를 별도로 지정하
flexbox.tistory.com
'HTML&CSS' 카테고리의 다른 글
| [flexbox] 레이아웃을 잡을 때 사용하는 flex 속성 (0) | 2024.10.07 |
|---|---|
| 2021년 이후 생겨난 CSS의 새 기능 모음 (0) | 2024.09.27 |
| CSS :is() 선택자 (0) | 2024.09.27 |
| CSS :where() 선택자 (0) | 2024.09.26 |
| CSS :not() 선택자 (~이 아닐 때) (0) | 2024.09.25 |