<meta> 태그에 대한 정의
<meta> 태그는 HTML 문서의 데이터에 대한 정보를 담고 있습니다. 메타데이터는 페이지에 표시되지 않지만, 검색엔진·컴퓨터가 인식할 수 있습니다. 검색<meta> 태그에는 작성자, 페이지 설명, 키워드, 뷰포트 설정 등의 정보를 지정할 수 있습니다.
태그는 빈 요소이므로 닫는 태그가 불필요합니다.
<meta> 태그의 예시
<!-- 검색 엔진을 위한 키워드 정의 -->
<meta name="keywords" content="HTML, CSS, UX디자인">
<!-- 웹 페이지에 대한 설명 -->
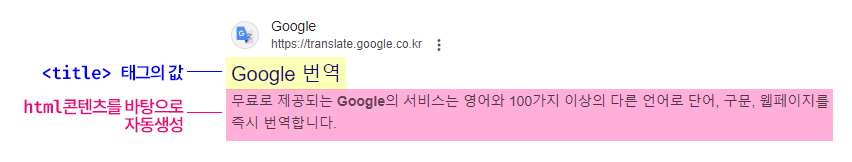
<meta name="description" content="Flex Grow의 블로그에서는 HTML, CSS, SCSS, tailwindcss 등의 정보를 다룹니다.">
<!-- 페이지의 작성자 -->
<meta name="author" content="Flex Grow">
<!-- 뷰포트 설정 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- HTML 파일의 인코딩 설정 -->
<meta charset="utf-8">
<!-- 오픈 그래프 설정 : SNS에 게시될 때 최적화된 데이터를 표시하도록 -->
<meta property="og:image" content="/images/image.jpg" />
<meta property="og:image:width" content="600" />
<meta property="og:image:height" content="315" />
<!-- 검색 로봇 제어 -->
<meta name="robots" content="noindex, nofollow">
<!-- 문서 제목 -->
<meta http-equiv="Title" content="UX 디자인이란?">
검색최적화(SEO)를 위한 Tip
- description은 페이지를 요약하는 정보를 구체적으로 기입해야 합니다.
나쁜 예 : <meta name="description" content="구글 검색을 위한 메타태그 작성법">
좋은 예 : <meta name="description" content="구글 검색 최적화를 위해서는 검색 결과에 표시되는 스니펫이 우수한 품질로 생성되도록 메타태그를 작성해야 합니다. 우수한 메타 설명을 만들기 위한 방법을 알아보세요."> - 과거에는 태그의 keywords 값이 검색에 영향을 많이 미쳤으나, HTML 문서 컨텐츠와는 무관하게 검색만을 위해 과도하게 키워드를 넣는 사람들이 많아 신뢰성이 떨어지자 현재는 거의 영향을 미치지 않습니다.

viewport의 세부 속성
- width : 뷰포트의 가로 크기
width=device-width (뷰포트 너비의 100% - 디바이스마다 너비가 다름) | width=600(600픽셀) - height : 뷰포트의 높이, 세로는 길어질수록 스크롤이 생기기 때문에 거의 사용하지 않습니다.
height=device-height (뷰포트 높이의 100% - 디바이스마다 높이가 다름) - initial-scale : 페이지가 처음 로드 되었을 때의 배율, 기본값은 1
- minimum-scale : 제스쳐를 통해 화면을 축소했을 때 가장 작은 배율, 기본값은 0.1
- maximum-scale : 제스쳐를 통해 화면을 확대했을 때 가장 큰 배율, 기본값은 10
- user-scalable : 화면 확대, 축소의 허용 여부
user-scalable=no | yes - interactive-widget : 가상키보드와 같은 대화형 UI 위젯이 뷰포트에 영향을 미치는지 여부
interactive-widget=resize-visual(기본값) | resize-content | overlay-content
'HTML&CSS' 카테고리의 다른 글
| 한컴오피스(한글), MS 워드에서 복사한 글이 블로그에 붙여넣기 잘 안되는 이유 (1) | 2024.09.14 |
|---|---|
| Noto Sans KR, 본고딕, Pretendard 폰트의 비교 (10) | 2024.09.13 |
| 유용한 웹 폰트 다운로드 웹사이트 (무료 웹폰트) (0) | 2024.09.13 |
| 티스토리에 파비콘 적용시키기 (0) | 2024.09.12 |
| 파비콘 만들기 (.ico 파일 변환) (1) | 2024.09.12 |