파비콘이란?
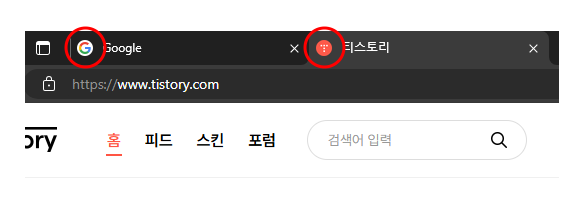
파비콘은 브라우저의 탭, 주소창, 북마크 목록에 나타나는 작은 아이콘입니다. 로고나 심볼에서 파행되고 작은 사이즈에서도 인식되도록 디자인됩니다.
파비콘의 일반적인 크기는 16X16 pixel 또는 32x32 pixel입니다. 요즘은 스마트폰을 통해 웹에 접속하는 일이 많기 때문에 레티나 화면에서도 화질저하 없이 표시되도록 32픽셀을 추천합니다.

Tip. 배경이 투명한 파비콘을 만들고 싶다면 포토샵에서 배경을 투명(tranparent)으로 이미지 작업을 하고 확장자를 변환하는 방법이 있습니다.
- 32x32 픽셀: 작업 표시줄 바로가기 아이콘, macOS 파비콘 및 레티나 기반 스마트 기기의 크기
- 96x96 픽셀: 바탕 화면 바로 가기 아이콘 및 Chrome 파비콘 크기
- 180x180 픽셀: Apple touch 아이콘과 iPhone Retina의 크기
- 300x300픽셀: Squarespace에서 요구하는 크기
- 512x512 픽셀: WordPress에 필요한 크기
파비콘 생성 서비스
Favicon. ico & App Icon Generator
이미지를 첨부하면 앱 아이콘과 파비콘, 파비콘을 표시하는 html 코드까지 자동생성해 주는 사이트입니다.
zip파일로 다운로드가 가능합니다. 단점은. ico 확장자의 파일은 16x16 pixel 사이즈만 제공해 준다는 점입니다.
https://www.favicon-generator.org/
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
Favicion 컨버터, 글씨나 이모지로 .ico 파일 생성
png 파일을 ico 파일로 변환해 주는 기능은 물론, 문자를 ico 파일로, 이모지를 ico 파일로 변환해주는 기능도 제공합니다.
디자인을 직접 하지 않아도 파비콘을 만들 수 있는 기능이 장점입니다.
Favicon.io - The Ultimate Favicon Generator (Free)
With Favicon.io you can quickly generate a favicon for your website for free!
favicon.io
PNG → ICO 파일로 변환
이 웹사이트는 파일을 변환해주는 컨버터 역할을 합니다. 다양한 확장자의 파일을 원하는 출력 형태로 바꾸어줍니다. 다수의 파일을 업로드 후 한 번에 변환도 가능합니다.
https://convertio.co/kr/png-ico/
PNG ICO 변환 (온라인 무료) — Convertio
png 파일(들) 업로드 컴퓨터, Google Drive, Dropbox, URL에서 선택하거나 이 페이지에서 드래그하여 선택해 주세요.
convertio.co
이 외에도 구글에서 "favicion generator"로 검색하면 다양한 서비스가 검색됩니다.
파비콘 웹사이트에 적용시키기
<head> 요소 안에 아래 코드를 입력합니다.
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
<link rel="icon" href="/favicon.ico" type="image/x-icon">
앱 아이콘도 함께 생성한 경우 아래 코드를 삽입해 줍니다. 사이즈와 파일의 경로를 적절히 변경해서 사용하면 됩니다.
<link rel="apple-touch-icon" sizes="57x57" href="/favicon/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/favicon/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/favicon/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/favicon/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/favicon/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/favicon/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/favicon/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/favicon/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/favicon/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="/favicon/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="/favicon/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon/favicon-16x16.png">
<link rel="manifest" href="/favicon/manifest.json">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="/favicon/ms-icon-144x144.png">
파비콘을 티스토리에 적용시키기
2024.09.12 - [HTML&CSS] - 티스토리에 파비콘 적용시키기
티스토리에 파비콘 적용시키기
티스토리 블로그에 파비콘을 적용시키고 싶다면, 이전에 발행한 파비콘 생성부터 따라해보시길 바랍니다. 2024.09.11 - [HTML&CSS] - 파비콘 만들기 (.ico 파일 변환) 파비콘 만들기 (.ico 파일 변환)파
flexbox.tistory.com
'HTML&CSS' 카테고리의 다른 글
| 한컴오피스(한글), MS 워드에서 복사한 글이 블로그에 붙여넣기 잘 안되는 이유 (1) | 2024.09.14 |
|---|---|
| Noto Sans KR, 본고딕, Pretendard 폰트의 비교 (10) | 2024.09.13 |
| 유용한 웹 폰트 다운로드 웹사이트 (무료 웹폰트) (0) | 2024.09.13 |
| 티스토리에 파비콘 적용시키기 (0) | 2024.09.12 |
| HTML 메타태그 <meta> - 문서에 대한 메타 데이터 정의 (5) | 2024.09.11 |