웹폰트 탄생 이전의 시대
웹폰트를 처음 사용하기 시작했을 때 그야말로 신세계를 경험했던 것 같습니다. 굴림체를 벗어날 수 있다니!
그때 당시에는 굴림체를 12픽셀이 웹사이트 본문 글꼴의 정석이었습니다. 작은 안내문을 달기 위해서는 11픽셀의 돋움체를 썼습니다. 굴림체는 12픽셀의 크기를 벗어나면 갑자기 모양이 바뀌는 마법을 부렸기 때문입니다. 흑마법 같은 것을요...


맥 OS에서는 자체 폰트가 무척이나 아름다웠기 때문에 큰 문제가 없었습니다. 하지만 윈도우 사용자가 압도적으로 많았습니다. 윈도우에 맑은 고딕체가 기본 탑재가 될 때엔 '이제야 일을 좀 하네'하는 느낌이었습니다. 그 후로 '웹폰트'라는 것이 탄생했지만 한글 폰트는 터무니없이 부족했습니다. 나눔 고딕체가 나왔을 때 와아- 하는 기분, 본 고딕이 나왔을 때, 본문용 폰트 외에 디스플레이 용도로 다양한 폰트가 나왔을 땐 정말 기뻤습니다.
본 고딕은 구글과 어도비가 약 3년에 걸쳐 공동 제작한 폰트입니다. 구글에서는 Noto Sans, 어도비에서는 본 고딕이라는 이름으로 불리고 있습니다. 처음 본 고딕이라는 폰트를 만났을 때 퀄리티가 높으면서 웹폰트로 사용 가능한 폰트를 드디어 만났구나! 싶었습니다. 하지만 치명적인 단점이 있었습니다. 엄청난 용량 때문에 그 당시의 디바이스로는 로딩 속도가 길었던 것이지요. 그 당시 폰트만 수십 메가의 용량을 자랑했기 때문에(기억에 그렇습니다. 11메가였을지도...) 웹사이트를 띄우는데 화면이 깜-빡-하면서 디자인이 늦게 적용되는 경우가 허다했었습니다. 2개 웹폰트를 링크하고 싶을 땐 '이렇게 사치를 해도 될까?' 고민하게 만드는 부분이었습니다.
Noto Sans
용량을 줄이고 최적화를 하기 위해 노토산스도 발전을 했습니다. 글꼴의 완성도를 높이고 언어 별로 폰트를 나누어 다운로드하고 코드를 쓸 수 있게 제공했습니다. 그래서 지금의 Noto Sans KR의 폰트가 나타난 겁니다.
https://fonts.google.com/noto/specimen/Noto+Sans+KR?query=noto+sans+KR
Noto Sans Korean - Google Fonts
Noto is a global font collection for writing in all modern and ancient languages. Noto Sans KR is an unmodulated (“sans serif”) design for the Korean language u
fonts.google.com
font-weight 마다 유려하고 완성도 높은 폰트가 무척이나 반가웠습니다. 폰트만 바꾸어도 디자인이 좋아집니다. 항상 클라이언트한테 '외국 사이트 어디 들어가 보면 심플하면서 가독성이 높던데'라는 말을 들었었는데, 드디어 그 오랜 염원을 이뤄내나 싶었습니다.

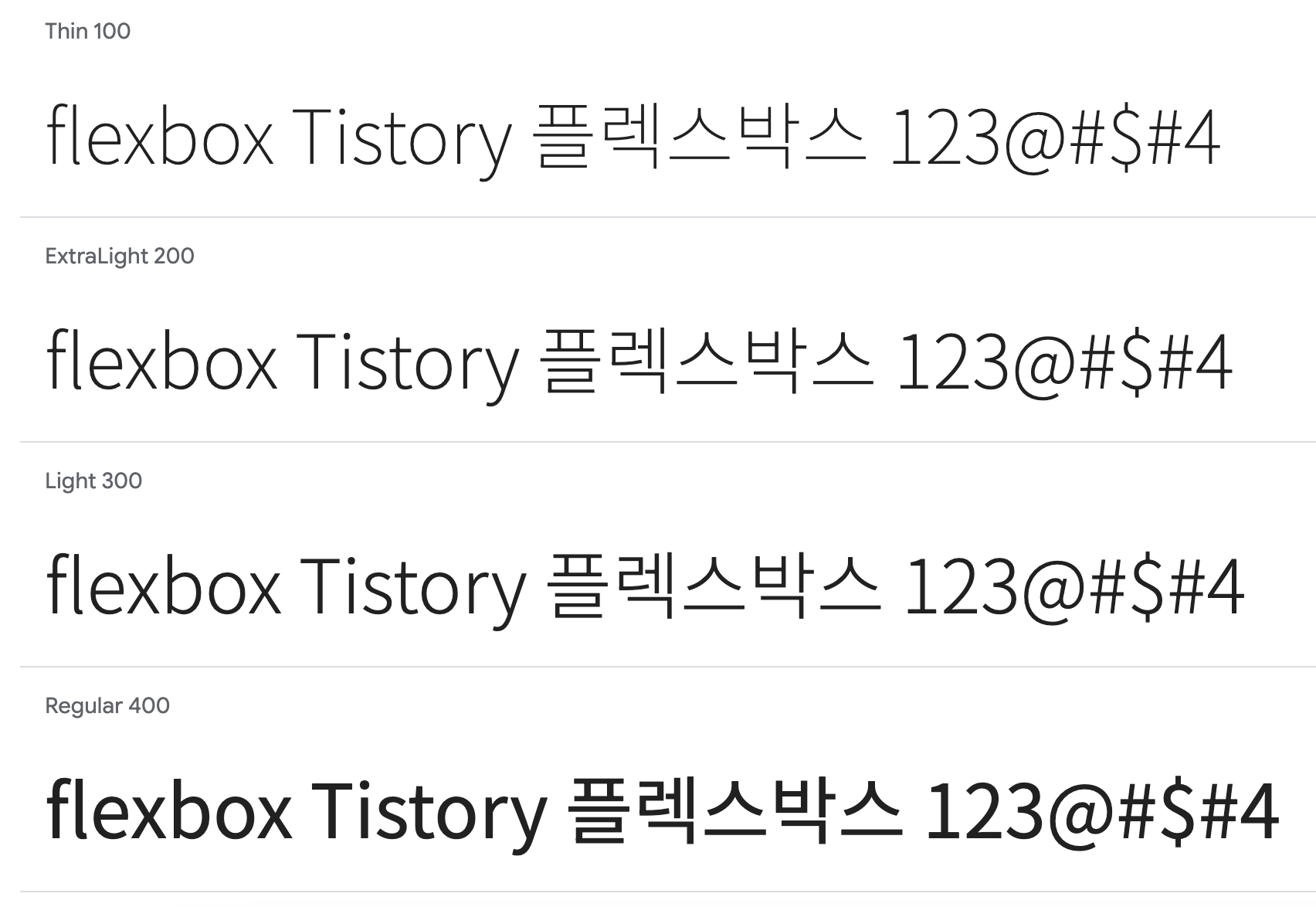
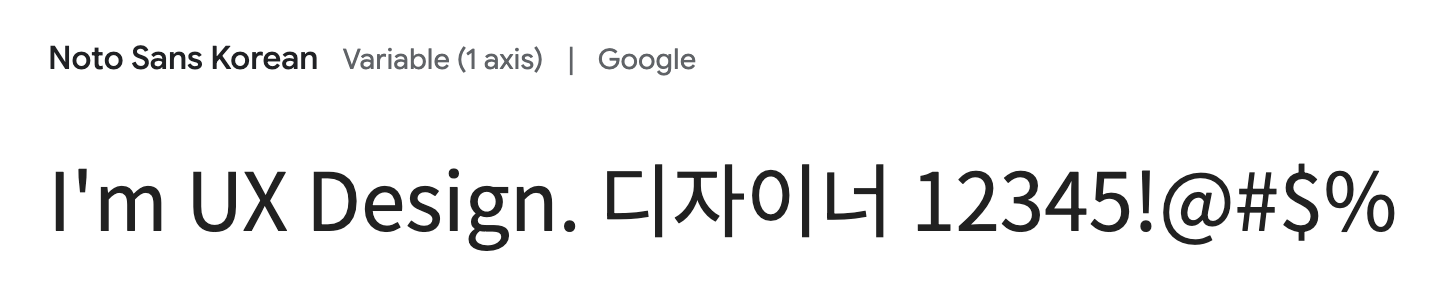
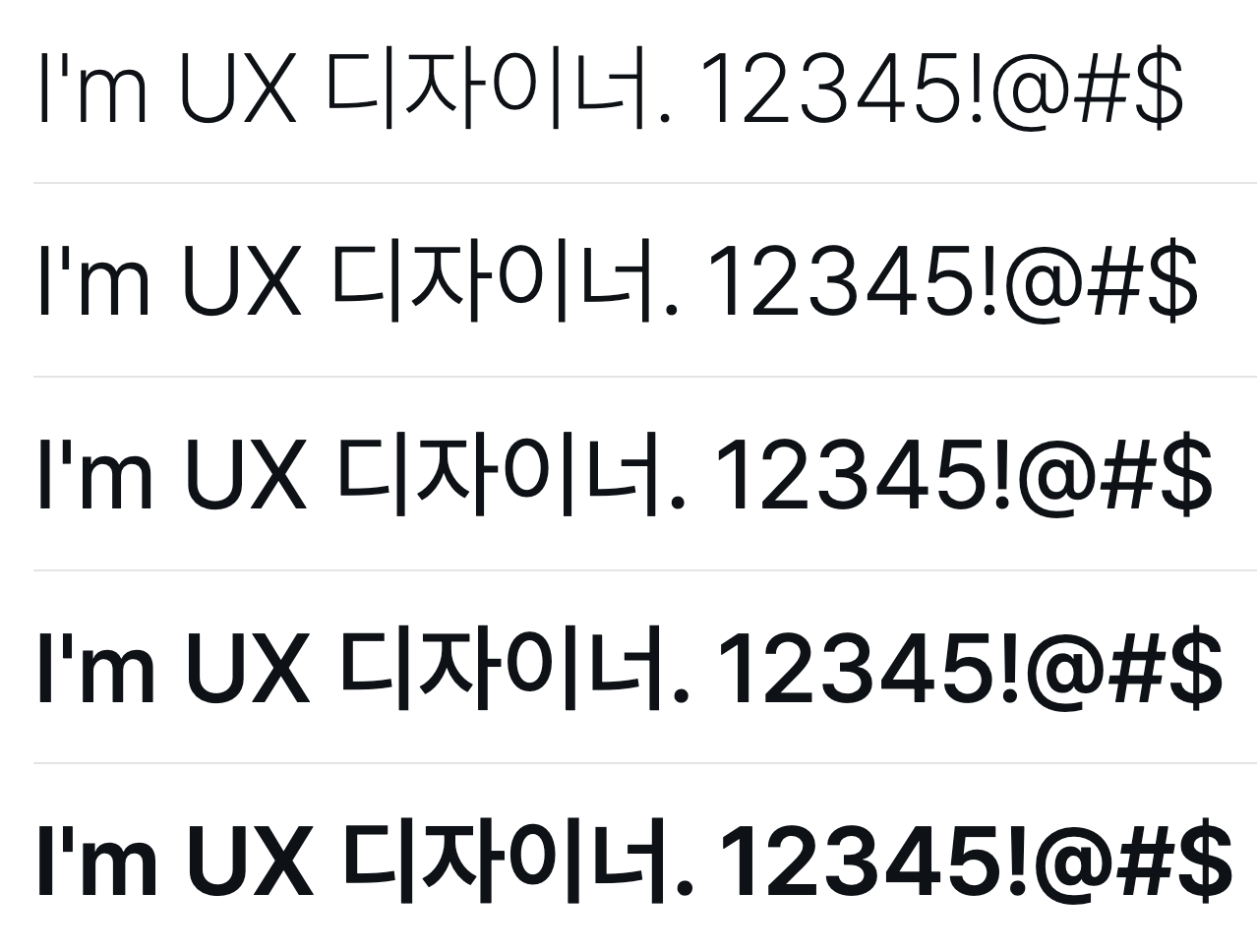
아래 그림을 보면 Noto Sans의 영어 버전 폰트와 Noto Sans KR가 어떻게 다른지 알 수 있습니다.
특히 대문자 I와 소문자 g, 숫자를 주의깊게 봐주시기 바랍니다. 같은 Noto Sans지만 제공하는 언어에 따라 폰트의 모양이 조금씩 다른 것을 발견할 수 있습니다.


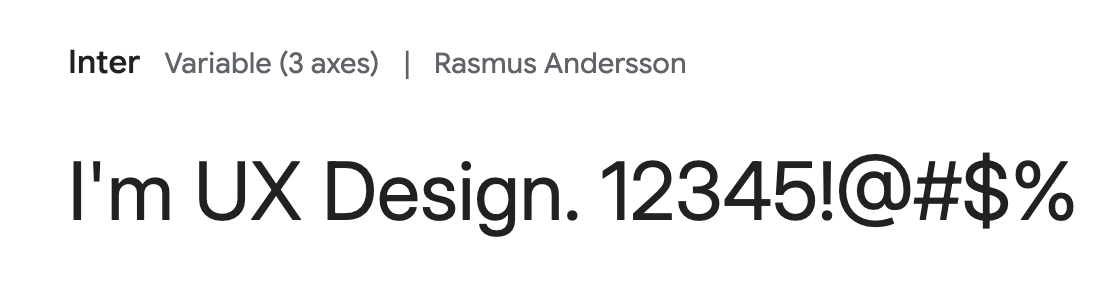
국영문이 혼용되었을 때나 데이터를 많이 보여주는 화면에서 영문과 숫자의 퀄리티가 그다지 좋지 않았습니다. 어딘가 두 개의 폰트가 섞인 느낌, 통일성이 떨어지는 느낌을 주었기 때문입니다. 어느 정도 디바이스의 성능과 인터넷 환경에 대한 것이 개선되었을 때 제가 선택한 방법은 Inter라는 폰트와 Noto Sans KR을 함께 사용하는 것이었습니다.

CSS는 Cascading Style Sheet라는 줄임말 그대로 순차적으로 적용이 됩니다.
html, body { font-family: Inter, "Noto Sans KR"; } 이라고 코드를 쓰면 숫자와 영문은 Inter체로 표현합니다. 그리고 Inter 체에 없는 한글을 표현할 때는 Noto Sans KR이라는 폰트를 사용하는 식입니다.
Pretendard의 등장
그런데 어느 날 갑자기! Pretendard라는 글꼴이 나타났습니다. 국문과 영어의 곡선에서 일관성이 느껴집니다. Noto Sans를 비롯해 대다수의 폰트가 자간이 넓다는 특징이 있었습니다. 포토샵에서 작업을 할 때는 자간을 -25부터 -50까지 조절하는 일은 당연한 순서로 느껴지기도 했습니다. 웹에서는 letter-spacing:-1px; 라는 코드를 삽입하기도 했었지만, 화면을 PDF로 변환하거나 인쇄할 때는 글자가 겹쳐 보여 CSS를 분리하거나 프로그램 언어의 if문을 사용해 PDF 변환, 인쇄 시에는 letter-spacing:normal; 가 적용되도록 처리를 했어야 했습니다.
Pretendard를 사용하면 그런 문제가 필요 없습니다. Noto Sans KR 보다는 약간 작게 느껴져 1픽셀씩 크기를 키워야 하지만, 자간이 넓어서 가독성이 떨어진다든지 국영문이 혼용되는 문장에서 어색한 부분이 전혀 느껴지지 않습니다.

Pretendard 제작자의 웹사이트에 들어가보면 폰트의 제작자도 항상 아쉽게 느꼈던 부분을 타파하기 위해 공들여 만든 폰트라는 것을 알 수 있습니다.
https://cactus.tistory.com/306
Pretendard
Pretendard 프리텐다드 Pretendard 프리텐다드 글꼴 다운로드 일본어 버전 다운로드 GitHub에서 보기 system-ui를 대체하는 글꼴 Apple의 system-ui가 익숙한 나로서는 San Francisco와 Apple SD 산돌고딕 Neo가 없는
cactus.tistory.com
이어서 맑은 고딕과 나눔고딕을 대신해 본문용 무료 글꼴의 대명사로 쓰이고 있는 Noto Sans KR—본고딕은, 그 글자를 조형하는 여러 사람들이 공통적으로 자간을 조정하는 데 시간을 쏟고 있다는 것과, 본고딕의 한글 크기가 대부분의 한글 글꼴들과 비슷하게 다국어 타이포그래피 환경에서는 조금 크게 자리잡아 라틴 글자와 섞어쓸 때 글자 비율을 어느정도 조정해서 쓰는 점이 제품을 만드는 데 어느정도 부채가 쌓이는 상황이라 보았고, 이처럼 적합하지 않은 글꼴로부터 생기는 추가적인 소요를 줄이자는 데에서 이 프로젝트를 2020년 11월부터 천천히 다듬어왔다.
땡큐, 디자이너
이렇게 지금은 Pretendard로 정착을 한 상황입니다. 완성도 높은 폰트를 무료로 사용할 수 있다는 점에서 감사한 마음을 가지고 있습니다.
예전 윤디자인 폰트 패키지를 몇 백만원씩 지불하면서 사용했던 시절, 포토샵으로 모든 컨텐츠를 디자인하고 대체 텍스트를 달았던 시절에는 상상도 할 수 없는 편리함이지요.
나눔체(나눔고딕, 나눔바른고딕, 나눔스퀘어 등)와 노토산스+본고딕, 프리텐다드 폰트까지.
많은 서체 디자이너들과 기업에서 피와 땀으로 만든 폰트를 무료로 배포하면서 국내 서비스의 질이 올라가고 있다고 생각합니다.
요즘에는 폰트의 이름만 다르고 거의 비슷한 디자인의 폰트들까지도 쏟아져나오고 있는 것 같습니다. 예제 텍스트로는 아름답게 보이지만 실제 사용하려면 퀄리티가 떨어져서 설치하고 사용하지 못하는 폰트들도 많지요. 하지만 이런 폰트들이 많아지고 또 고도화 하면서 디자이너들에게는 자원이 많아지는 것 같아 이런 분위기를 환영하고 있습니다.
무료 웹폰트를 다운로드 받을 수 있는 링크 목록은, 이전에 썼던 글을 링크 걸겠습니다.
2024.09.13 - [HTML&CSS] - 유용한 웹 폰트 다운로드 웹사이트 (무료 웹폰트)
유용한 웹 폰트 다운로드 웹사이트 (무료 웹폰트)
웹 폰트 미리 보기, 다운로드 웹사이트 해당 웹사이트에서는 웹폰트를 확인, 검색하고 소스코드를 제공받거나 다운로드할 수 있도록 제공합니다. 또한 원하는 문구를 넣어 테스트가 가능합니
flexbox.tistory.com
'HTML&CSS' 카테고리의 다른 글
| 티스토리 제목(h2, h3, h4) 글자크기 바꾸는 방법 (0) | 2024.09.15 |
|---|---|
| 한컴오피스(한글), MS 워드에서 복사한 글이 블로그에 붙여넣기 잘 안되는 이유 (1) | 2024.09.14 |
| 유용한 웹 폰트 다운로드 웹사이트 (무료 웹폰트) (0) | 2024.09.13 |
| 티스토리에 파비콘 적용시키기 (0) | 2024.09.12 |
| 파비콘 만들기 (.ico 파일 변환) (1) | 2024.09.12 |